Что такое CMS и зачем они нужны
CMS (Content Management System) — это система управления контентом сайта. Иначе ее еще называют движком сайта. Системы управления контентом предоставляют удобный административный интерфейс, с помощью которого пользователь может cамостоятельно добавлять, удалять и редактировать материалы, изменять внешний вид в рамках стандартного шаблона или темы и проводить другие подобные операции, не обладая специальными знаниями в программировании. Среди самых популярных CMS — WordPress, Joomla, Drupal, «1С-Битрикс» и другие.
Перечисленные выше системы управления контентом относятся к так называемым «традиционным». Однако в последние годы появилась и стала набирать популярность тенденция использования Headless CMS, или «безголовых».

Традиционные и Headless CMS: в чем разница
Традиционные CMS предоставляют следующие возможности:
- Способ хранения данных;
- Административный интерфейс, позволяющий пользователю создавать, редактировать и удалять материалы на своем сайте;
- Внешний интерфейс отображения данных на сайте.
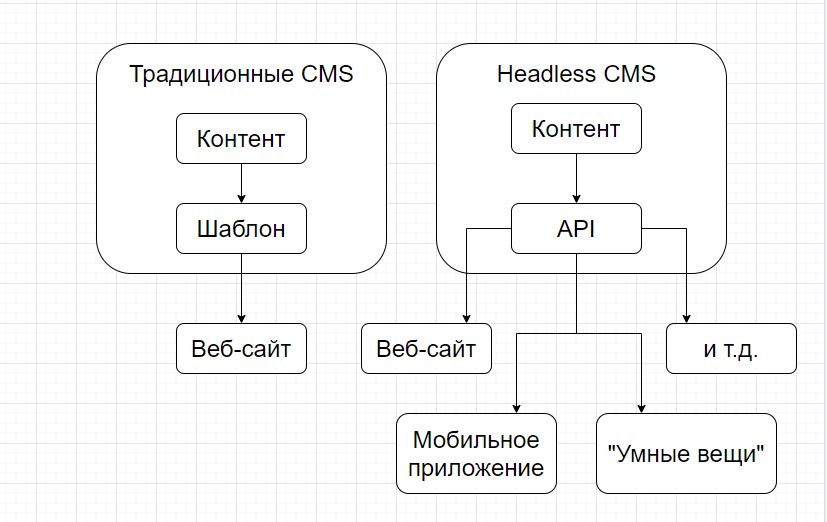
Иными словами, традиционные CMS по умолчанию, «из коробки» связывают админ-панель сайта, базу данных с контентом («тело») и публичной частью, которую видят все пользователи («головой»), в единое целое.
В Headless CMS последний элемент — интерфейс отображения данных в публичной части — отсутствует. То есть у пользователя (владельца сайта или контент-менеджера) по-прежнему есть база данных с контентом и админка, позволяющая оперативно управлять этим контентом, но по умолчанию она не привязана ни к какому сайту, где бы отображались эти материалы для сторонних пользователей.
Вместо этого Headless CMS предоставляют внешний API (RESTful или GraphQL), через который можно передать по запросу данные из админки в веб-сайт или мобильное приложение в универсальном формате, и отобразить их в соответствии с дизайном.
В более упрощенном виде это можно представить на схеме:

Это означает, что при использовании Headless CMS «голову» сайта или иного проекта нужно проектировать с нуля. На первый взгляд кажется, что использование традиционных CMS предпочтительнее, ведь в этом случае «из коробки» предоставляется больше функционала, но у каждого подхода есть свои преимущества и недостатки, о которых мы расскажем далее.
Преимущества и недостатки традиционных CMS
К преимуществам традиционных CMS можно отнести то, что они не требуют глубоких знаний в области программирования для создания сайта и управления контентом, при условии, что вы используете стандартные шаблоны и темы оформления.
Однако «монолитность» традиционных CMS накладывает ряд ограничений:
- Если вы хотите индивидуальный дизайн, который сильно отличается от того, что предлагают доступные шаблоны, то придется привлекать программистов. То же самое касается заранее не предусмотренного функционала. Частично эту проблему решают доступные для разных CMS плагины, но их установка потребует помощи специалиста.
- Если у вас есть мобильное приложение, в котором тот же контент, что и на сайте, то управлять им с помощью традиционной CMS будет сложно, поскольку интерфейс отображения контента жестко зафиксирован в самой системе.
- Традиционные CMS жёстко привязаны к определённому стеку технологий. Поэтому, если вам понадобится привлечь специалистов со стороны, это может сократить возможность выбора, так как не каждый специалист, работающий с WordPress, сможет быстро разобраться в Drupal.
Преимущества и недостатки Headless CMS
К Headless CMS относятся, например, Contentful, Strapi, Ghost, Netlify CMS и другие. Среди них есть платные и бесплатные системы, полный список можно посмотреть на официальном сайте jamstack.
В отличие от традиционных, Headless CMS изначально предполагают отделение контента от способов его представления. Это дает целый ряд преимуществ:
- Вы никак не ограничены в выборе технологий для отображения ваших материалов на сайте. React, Vue, Angular, любые другие решения — реализуемо все. CMS только предоставляет контент, а дальше работать с ним можно любыми способами.
- Вы можете использовать этот контент, где захотите, поскольку данные предоставляются в универсальном формате. Веб-сайты, мобильные приложения— для всех случаев полученные данные можно обработать подходящим образом.
- Можно проектировать с нуля любые интерфейсные решения, без необходимости «перебивать» стили стандартных шаблонов и кастомизировать плагины, а значит без лишнего кода.
- Поскольку контент и его представление в Headless CMS отдельны друг от друга, то фронтенд- и бэкенд-разработчики могут работать независимо. Если вы захотите сделать управляемыми из админки какие-то новые блоки на вашем сайте или в приложении, достаточно привлечь только фронтенд-разработчика.
- Отдельным преимуществами можно назвать защищенность от внешних атак за счет возможности архитектурного скрытия CMS и повышенную производительность, в сравнении с традиционными движками.
К недостаткам Headless CMS относят необходимость создавать дизайн и структуру проекта с фронтенд-логикой. Внедрения нового функционала как и в случае с традиционными системами также потребует привлечение специалистов. С Headless CMS нельзя предварительно просмотреть контент в режиме редактирования.
Когда следует отдавать внедрение Headless CMS на аутсорс
Если вам нужно гибкое, масштабируемое решение заточенное под потребности вашего бизнеса, то в качестве системы управления контентом вам подойдет одна из Headless CMS.
Перед внедрением необходимо тщательно изучить проект, чтобы определить, какие сущности должны контролироваться из админ-панели, где и каким образом эта информация используются в проекте, чтобы по результатам анализа подобрать подходящую CMS.
Затем нужно развернуть и настроить движок, добавить необходимые модели, согласно спроектированной структуре, наполнить базу тестовыми данными и после этого проводить интеграцию.
Это значительные единовременные затраты, в сравнении с теми, которых обычно требует дальнейшая поддержка проекта. Для выполнения такой задачи своими силами вам может потребоваться расширить штат IT-специалистов, при этом после завершения этапа внедрения потребности в таком количестве программистов может уже не быть. В этом случае целесообразно рассмотреть аутсорсинг внедрения Headless CMS.
Внедрение нового функционала, который будет глобально влиять на проект в целом, можно сравнить с закладкой фундамента, на котором потом будет строиться здание. На этом этапе особенно важно сделать все самым оптимальным образом, учесть при проектировании, как проект будет развиваться в дальнейшем, чтобы будущие изменения могли легко вписаться в созданную систему. Привлечение внешней команды специалистов, имеющих опыт реализации подобных проектов, гарантирует высокое качество выполнения работ.
Возможен также вариант частичного аутсорсинга — например, привлечь разработчиков со стороны только для реализации фронтэнд-приложения или интеграции с выбранной и настроенной вами системы управления контентом.

Наши специалисты по Headless CMS
В нашей команде есть опытные фронтэнд-разработчики со знанием Jamstack. Они не только решают задачи клиентов, но и активно делятся опытом с профессиональным сообществом. Почитать о том, как формируется комплексный подход к решению задач бизнеса от проектирования оптимальное техническое решение, до реализации и внедрения можно в нашем блоге на примере кейса внедрения Strapi Headless CMS за рекордные две недели на проекте CarPrice.
Почему мы
Наша компания занимается веб-разработкой 11 лет. За это время мы накопили опыт в обширном стеке технологий, поэтому нам можно доверить подбор наиболее подходящего решение для вашего бизнеса.