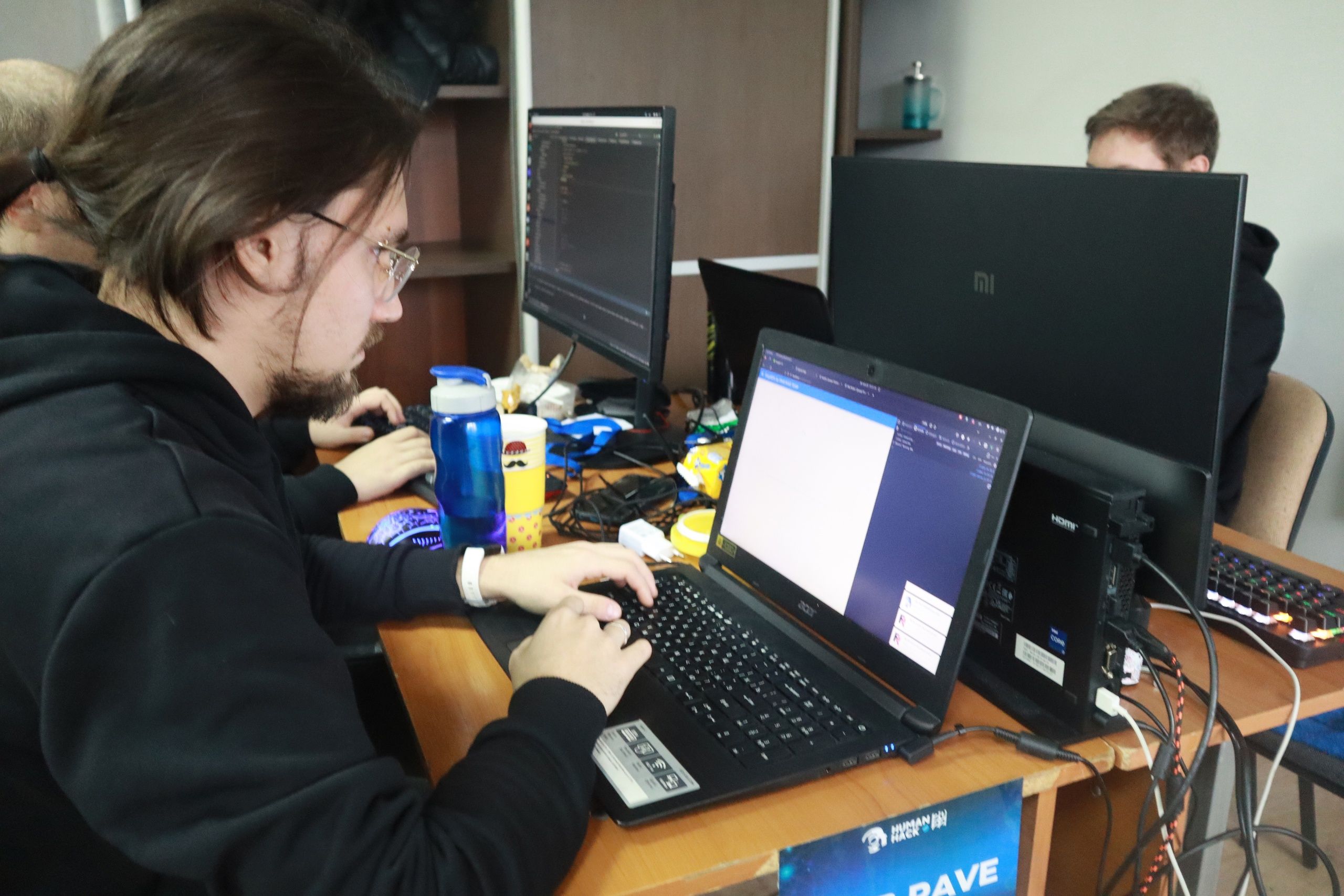
В конце ноября в Ростове-на-Дону прошел оффлайн-хакатон HumanHack 2022. На протяжение трех дней более 50 команд разрабатывали ИТ-решения. Участие приняли и четверо разработчиков Work Solutions. О том, как это было, читайте в материале.
Выбор задачи
В рамках хакатона каждой команде предстояло выбрать кейс от компании-спонсора. Задачи были разноплановые: использование искусственного интеллекта для генерации тест-кейсов, разработка инструментов для анализа данных или создание пользовательского интерфейса для генерации отчетов.
Наша команда выбрала кейс с разработкой приложения для заполнения декларации 3-НДФЛ. Суть заключается в следующем: пользователь заполняет форму в несколько этапов, после чего заполненные значения конвертируются в формат frx для обработки внутренней системой, и затем с сервера возвращается pdf-файл с результатом.
Критериев для выбора именно этого кейса было несколько:
- Возможность его реализовать в короткие сроки с имеющимися знаниями и опытом;
- Понятное ТЗ;
- Соответствие нагрузки имеющемуся составу команды. В нашем случае это были 2 фронтенд- и 2 бэкенд-разработчика.

Задача понятна, теперь нужно определиться с технологиями:
Выбор стека
Грамотный выбор технологического стека важен для любого проекта. Для хакатонов в первую очередь важна скорость разработки, поэтому инструменты в первую очередь выбирались исходя из этого критерия.
Frontend
Для фронтенда использовали следующие технологии:
- Quasar framework
- Pinia
- Ramda
- Events
- Typescript (но в процессе разработки от него отказались, и не зря)
- Math.js
В качестве основного инструмента выбор стоял между React, чистым Vue3 или Quasar. Решение в пользу последнего было принято по нескольким причинам:
- Проект на 99% состоит из форм, на React они делаются дольше, чем на Vue.
- Необходима была сборка на Electron js + хотели бонусом выгрузить PWA и мобильное приложение. В Quasar все это есть из коробки.
- Есть встроенная библиотека компонентов, следовательно, сэкономили время разворота.
- Есть встроенный фреймворк CSS (bootstap, tailwind как аналоги).
Почему выбрали именно Pinia для управления состояниями:
- Vuex неудобен при модульной архитектуре и микростейтах;
- Pinia консистентен с Composition API;
В конце концов, Quasar и Pinia — это актуальные и мощные инструменты, при этом еще не получившие широкого применения в коммерческой разработке, а использование необычного стека — ещё один плюс хакатона.
Зачем добавили Ramda:
- Хотелось обойтись без папки с утилитами, и это получилось;
- Очень мощные функции-помощники для управления структурами данных, например, Omit.
- Чистый, функциональный, мощный код при минимальных усилиях.
Events добавили для внедрения Event Driven Architecture. Когда понадобилось применять функцию eval, поняли, что из Json это не безопасно, поэтому подключили библиотеку Math.js, так как она имеет свой безопасный аналог eval.
Также добавили TypeScript. В условиях круглосуточного марафона и стресса для организма очень легко что-то пропустить, и добавление автодополнения и подсветки ошибок казалось хорошей идеей.
Но как оказалось, TypeScript нужен не всегда и не везде, и подходит не всем проектам. Его пришлось удалить по нескольким причинам:
- Описание типов требует времени, которого нет на хакатоне;
- Автодополнение и подсказки оказались не нужны, т.к. проект маленький и полностью помещается в голове;
- TypeScript резко срезает динамику ванильного JavaScript. Когда его удалили - писать код стало легче.

Backend
На бэкенде стек включал в себя следующие технологии:
- PHP (Laravel)
- Nginx
- Docker
- Postman
Так как оба разработчика владели PHP, именно его выбрали в качестве языка программирования. Также на нем довольно легко проектировать.
В качестве фреймворка выбрали Laravel, потому что на нем легко можно реализовать простой REST API интерфейс.
Nginx легче в настройке, чем Apache, к тому же в Docker есть образы для PHP, в которых он идет из коробки. Поэтому в качестве сервера выбрали Nginx. Docker позволяет быстро развертываться на компьютерах всех разработчиков. Postman использовали для удобной отправки и тестирования запросов на бэкенд.

Решение задачи
Изначальное задание звучало просто до тех пор, пока не выяснилось, что декларация 3-НДФЛ включает в себя форму из 15 страниц с полями разного типа.
Форма была поэтапной с ветвлениями. Например, пользователь, в зависимости от ранее заполненных значений, переходил на определенную часть формы. Также для удобства добавили интерактивные подсказки. В итоге, на аналитику команда потратила столько же времени, сколько на написание кода.
Тем не менее, задание нужно решить. Обозначили фронт работ, выписали ключевые задачи и пошли делать.
На время разработки решили не связывать фронт и бэк, а соединить их в последний момент. В итоге, это вылилось в проблему — CORS. Напрямую через код она не решалась, но все получилось путем редактирования конфигурации Nginx.
Также стоит не забывать о сложностях, с которыми сталкивается любой разработчик на хакатоне:
- Сжатые сроки. По сути, у разработчиков есть только двое суток для выполнения задания;
- Недосыпы, которые влияют на дальнейшее физиологическое и психическое состояние;
- Плохая коммуникация с функциональным заказчиком. У разработчиков не было возможности детально обсудить все вводные данные, поэтому приходилось импровизировать.
- Большая часть работы на бэкенде состояла из монотонного создания шаблона и его заполнения. Не всегда хакатон предусматривает собой только написание кода.
Результат
После бессонных ночей задание удалось завершить вовремя, но его недостаточно просто сделать. Презентацию собрали быстро, описали не только выполненный функционал, но и возможности его развития и кастомизации в будущем.
В итоге, члены жюри посчитали выбранный путь решения очень «взрослым», так как оно было расширяемым. Большая часть участников хакатона — студенты, и некоторые из них даже не успели завершить свою задачу к указанному сроку.
Выводы
Для студентов университетов и колледжей хакатон — это не только способ времяпрепровождения, но и возможность поучаствовать в реальных задачах и узнать что-то новое. Но разработчики из коммерческих организаций вряд ли столкнутся с чем-то необычным с точки зрения заданий.
С другой стороны, условия сжатых сроков и небольшой состав команды позволяют разработчикам взглянуть на продукт с разных сторон: со стороны аналитика, продакт-менеджера, тестировщика. И такой опыт будет очень полезен на коммерческих проектах.