Несмотря на то, что в мире JavaScript каждый год появляются новые игроки, выбор, как правило, сводится к двум альтернативам. Сегодня рассмотрим наиболее распространенные технологии.
Что такое Vue.js и React
React — JavaScript-библиотека для создания пользовательских интерфейсов, которую разработала и развивает компания Facebook. Vue — прогрессивный фронтенд-фреймворк, созданный бывшим сотрудником Google как более легкая альтернатива Angular.
Сходства Vue.js и React
Обе платформы обладают модульной архитектурой. Состоят из компонентов, которые представляют собой независимые, многократно используемые фрагменты кода, а также предоставляют методы жизненного цикла компонента.
И та и другая платформа совместимы с любым серверным веб-приложением. Позволяют расширять функциональные возможности с помощью настраиваемых модулей и компонентов.
Одной из наиболее заметных общих черт является использование виртуальной Объектной Модели Документа (DOM). Вместо повторного рендеринга всей страницы виртуальная DOM обновляет только те объекты, которые изменились. Это экономит время и ресурсы, которые необходимы для манипуляций с моделью. Например, если вы получаете новые уведомления, виртуальный DOM будет способствовать перезагрузке только окна уведомлений вместо перезагрузки всей страницы.
Отличия Vue.js и React: разница между библиотекой и фреймворком
Самое первое отличие, которое приходит на ум заключается в том, что React это библиотека, а Vue — фреймворк. Но что это значит на практике? Разработчики часто используют эти термины как синонимы. Действительно, в обоих случаях мы имеем дело с написанным кем-то кодом, цель которого помочь решить распространенные проблемы более простыми способами. Однако эти понятия не тождественны из-за особенности известной как инверсия управления.
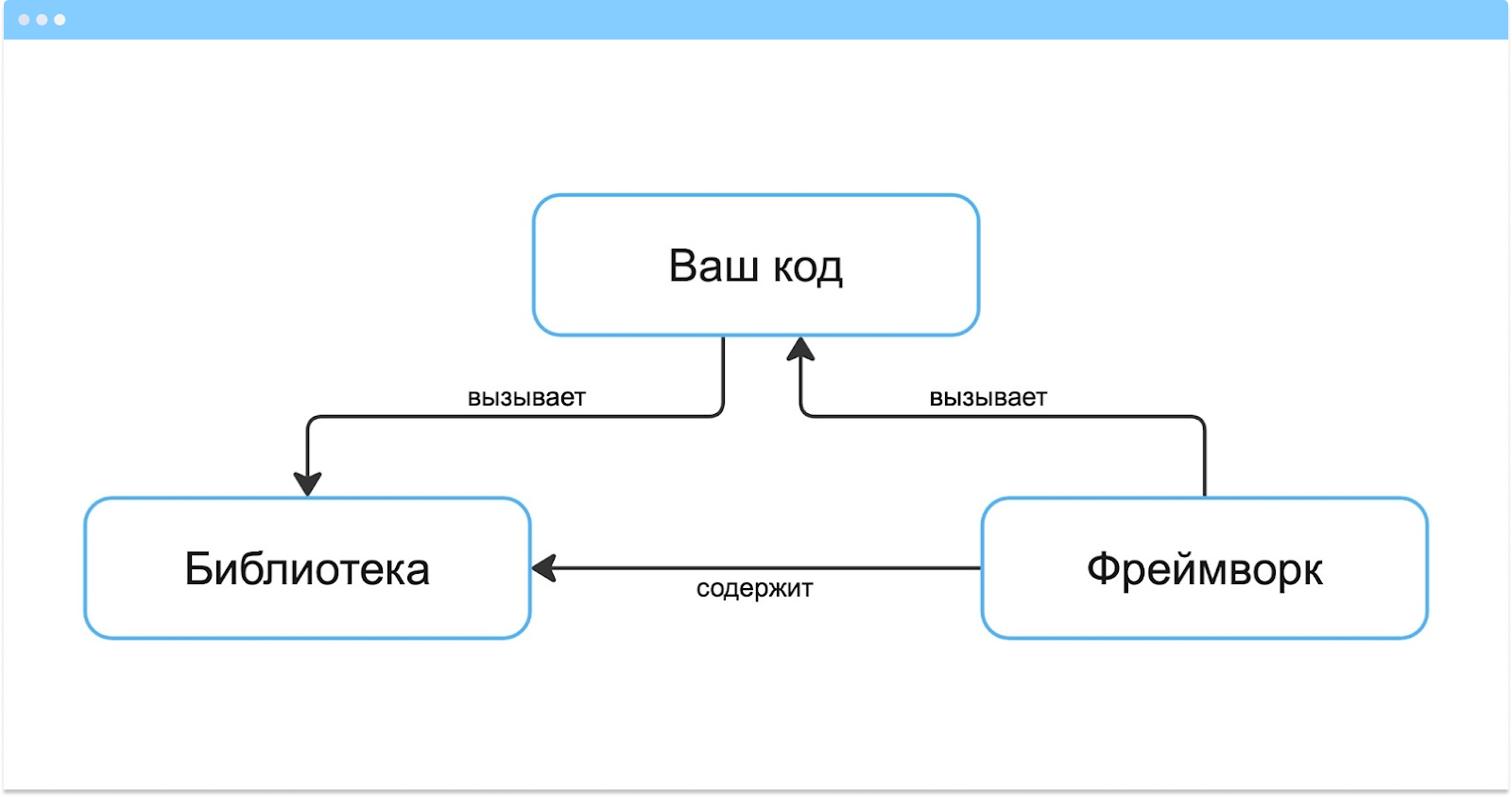
В случае с библиотекой вы контролируете порядок выполнения программы, вы сообщаете функциям, где и когда хотите их вызвать. Это очень похоже на то, как мы приходя в реальную библиотеку выбираем необходимые книги, берем их с нужных полок.
С Vue ситуация обратная — он вызывает функции, которые вы подключили в предназначенные для этого места. Иными словами, это готовый каркас, который вы не можете изменять, и вам остается лишь заполнить предусмотренные пробелы. Фреймворк говорит, что ему нужно, а затем за кулисами решает, когда ему это нужно. Таким образом происходит инверсия управления программой.
Для простоты можно запомнить метафору. «Не звоните нам, мы сами вам позвоним» — знакомая фраза для всех, кто участвует в прослушиваниях на роль, также известная как «закон Голливуда». Эта фраза на удивление хорошо передает идею зависимостей в программировании. Фреймворк в данном случае — это такой строгий кастинг-директор, который сам решает, кто ему подходит на роль и сам их вызывает.

Библиотеки зависят от программиста, который разрабатывает их функции и вызывает их для выполнения своих целей. Фреймворки гораздо больше и сложнее. Они содержат библиотеки внутри себя и указывают им как функционировать.
Нередки споры о том, что же такое React — фреймворк или библиотека. В технологии нет таких жесткий гайдлайнов и правил как, например, в Angular. При желании можно даже подключить React к Angular в качестве библиотеки. Но при этом с React на фронтенде можно реализовать все что угодно, без использования других библиотек. А вот если подключать сторонние библиотеки, то React начинает диктовать свои правила и ощущаться как фреймворк. Отсюда и споры.
Разница в подходах отражается и на экосистемах технологий. React, как библиотека, обычно используется вместе с дополнительными инструментами, такими как Next.js, Redux или более гибкий MobX. Vue, будучи фреймворком, предлагает более целостную экосистему с Nuxt.js и Vuex. При этом обе технологии хорошо работают с TypeScript, GraphQL и Vite.
Помимо столь фундаментальной разницы в подходах, отдельные аспекты тоже весьма отличаются.
Архитектура приложений
В отличие от других библиотек и фреймворков, React не имеет встроенного архитектурного шаблона. Сосредоточен только на уровне представления в MVC-архитектуре. Поэтому для других элементов приложения придется использовать дополнительные библиотеки. При этом React предлагает более модульный подход к архитектуре, где компоненты и состояние существуют как отдельные, независимые сущности, что дает большую гибкость при проектировании приложения.
Vue опирается на MVVM-архитектуру. Это позволяет тратить меньше усилий на процесс синхронизации модели, а также представления. Фреймворк реализует более интегрированный архитектурный подход, где компоненты и состояние тесно связаны между собой в рамках единой системы, что упрощает разработку, но может ограничивать гибкость при создании сложных приложений.
Привязка данных
Технологии по разному соединяют информацию с отображаемыми объектами.
Vue.js использует двустороннюю привязку данных. Это означает, что всякий раз, когда вы меняете какой-либо элемент интерфейса, модель данных также изменяется автоматически.
В React этот процесс односторонний. Изменения в элементе интерфейса отобразятся только после изменений исходного кода. При изменении элементов пользовательского интерфейса, состояние модели остается прежним без каких-либо изменений. Это дает возможность более легкой отладки, что очень важно при разработке проектов покрупнее.
JSX и шаблоны
Шаблоны Vue.js позволяют разработчикам привязывать данные к DOM. Фреймворк компилирует шаблон в функции визуализации Virtual DOM. Он может определить минимальное количество компонентов для повторного рендеринга, свести к минимуму манипуляции с DOM при изменении данных.
Шаблоны используются в HTML, их легче как читать, так и писать разработчикам. Особенно тем, у кого уже был опыт работы с HTML. Именно поэтому Vue популярен среди бэкенд-разработчиков.
React использует синтаксическое расширение JSX. С его помощью разработчик описывает, как должен выглядеть пользовательский интерфейс (UI). JSX дает огромное преимущество, так как совмещает в одном файле логику JS и разметки. Это также позволяет отображать более полезные сообщения об ошибках, предупреждения. При этом использование JSX опционально.
SSR
Рендеринг на стороне сервера обеспечивает хорошую индексацию веб-сайтов поисковыми системами и может улучшить пользовательский опыт. Vue содержит встроенные функции, подробную документацию о том, как использовать эти возможности. В случае с React для этих целей потребуется подключить сторонний фреймворк — Next.
Мобильная разработка
Когда веб-приложение написано на React, а требуется мобильное приложение с похожим наполнением, то на помощь приходит React Native. Платформа позволит быстро создать кроссплатформенное мобильное приложение для Android и iOS. Это существенно облегчает задачу, поскольку технологии похожи, часть компонентов можно переиспользовать, не обязательно привлекая отдельного специалиста.
У Vue нет специальной платформы для создания мобильных приложений, поэтому придется обращаться к сторонним инструментам либо плагинам, таким как Weex и NativeScript.
Популярность
Обе технологии занимают топовые позиции среди всех фреймворков для JavaScript. React дольше присутствует на рынке разработки, обрел огромное профессиональное сообщество. С декабря 2024 года, когда вышел 19-й релиз, количество звезд на GitHub дошло до 231 K, что говорит о большом интересе и активной поддержке сообщества. К тому же в столь изменчивом мире JS-технологий, официальная поддержка технологического гиганта — это огромный повод верить в многолетнее будущее платформы.

По данным BuiltWith более 51.3 миллиона активных веб-сайтов по всему миру применяют эту технологию, из них почти 277 тысяч — в России. И около 4.8 миллиона веб-сайтов в мире используют Vue, включая более 133 тысяч проектов в России.
Востребованность этой технологии на рынке труда демонстрирует уверенный рост. По данным hh.ru, количество вакансий для разработчиков React увеличилось с 599 в начале 2024 года до более чем 733 к началу 2025 года, что свидетельствует о стабильном росте спроса на специалистов в этой области.
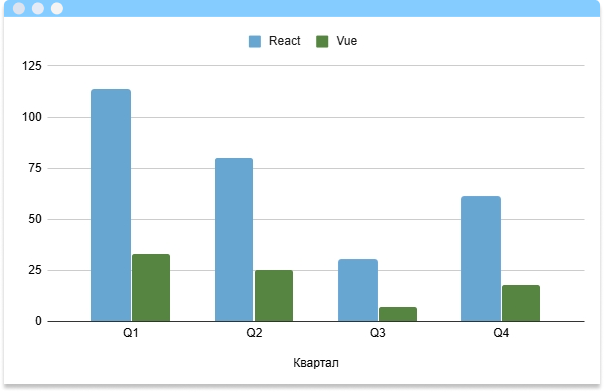
Эту тенденцию подтверждает и аналитика ИТ-кластера ARDA. Согласно их исследованию рынка аутстаффинга в 2024 году, количество доступных React-разработчиков стабильно превышало количество Vue-специалистов в 2-3 раза на протяжении всего года.

Динамика использования React и Vue: React значительно опережает Vue (источник arda.digital)
Такой существенный разрыв наглядно демонстрирует, что при необходимости быстрого масштабирования команды, шансы найти React-разработчика значительно выше.
Vue появился позже, поэтому экосистема вокруг технологии стала возникать не сразу. Но со временем он быстро обрел своих фанатов. В середине ноября 2024 года вышел релиз Vue 3.5.13, что также демонстрирует рост, особенно среди разработчиков, работающих над небольшими и средними проектами. Так как это фреймворк, то для многих вещей не требуются сопутствующие библиотеки. Возьмем например проверку свойств, менеджер состояний или маршрутизацию — все это по умолчанию уже встроено.
Масштабируемость
React однозначно более приспособлен к росту. Поскольку такие приложения используют исключительно JavaScript (TypeScript). Разработчики могут использовать традиционные методы организации кода для легкого масштабирования.
Для создания сложных приложений требуется код, который может связывать различные базовые компоненты, а Vue усложняет стандартизацию порядка компонентов, поэтому его традиционно выбирают для небольших приложений. Чтобы преодолеть ограничения масштабирования придется использовать множество дополнительных инструментов, вроде примесей (mixin) для повторного использования кода в компонентах.
Сравнение React и Vue
| Характеристика | React | Vue |
|---|---|---|
| Тип программной среды | Библиотека | Фреймворк |
| Архитектура | MVC-архитектура | MVMM-архитектура |
| Привязка данных | Односторонняя | Двусторонняя |
| Шаблоны | С помощью расширения JSX | HTML |
| SSR | С помощью фреймворка Next.js | С помощью сторонних библиотек, например Nuxt |
| Мобильная разработка | На основе библиотеки создана платформа React Native для кроссплатформенной разработки. Системы хорошо интегрируются между собой | Нет специальной платформы для создания мобильных приложений, возможно использование Quasar |
| Популярность | 231 тыс. звезд на Github | 48,5 тыс. звезд на Github |
| Масштабируемость | Отлично подходит для масштабирования высоконагруженных приложений | Больше подходит для небольших проектов, так как при масштабировании могут возникнуть сложности |
Стоит отметить, что в 2024 году помимо React и Vue стала набирать популярность новая технология — Solid.js. Она привлекает внимание разработчиков своей высокой производительностью и меньшим размером итогового кода. Технология использует прямую компиляцию в DOM-узлы и точечные обновления вместо виртуального DOM, что обеспечивает высокую скорость работы. Мы будем продолжать следить за ее развитием, а пока зрелые экосистемы React и Vue по-прежнему обладают значительным преимуществом.
Заключение: Vue или React что выбрать бизнесу в 2025?
React JS однозначно выигрывает эту гонку, заручившись поддержкой не только крупной корпорации, но и большого сообщества разработчиков. Разработка на React позволяет создавать сложные и легко масштабируемые приложения уровня энтерпрайз. React библиотека предоставляет больше контроля разработчику, а в опытных руках творит чудеса.
Vue — уверенно занимает второе место в мире фронтенд-разработки. Фреймворк предоставляя ряд удобных встроенных функций, остается нишевым решением. Да, его традиционный синтаксис упрощает разработку простых приложений и миграцию проектов. Но по мере роста проекта ограниченный выбор специалистов и меньшее профсообщество могут стать серьезным тормозом для развития.
Выбор React сегодня — это гарантия стабильного будущего вашего проекта завтра.