Как реализовать потоковый вывод данных
Есть несколько вариантов реализации потокового вывода данных в интерфейсе:
- Самым простой — реализация при помощи DOM элементов. Но при выборе этого варианта стоит учитывать, что схемы с десятками тысяч элементов будут очень сильно проседать в производительности. React Flow относится именно к данной категории.
- Второй способ реализации - это использование svg. Работать с svg проще, а в контексте компонентов React у svg есть еще одно преимущество: их можно отображать на стороне сервера.
- Самый мощный инструмент - это Canvas, он отлично оптимизирован и отрисовывает сотни тысяч элементов, сохраняя производительность приложения. К сожалению, «волшебной таблетки» в мире нет, и у данной технологии есть ряд ограничений. Например, резкий разрыв с оставшейся частью приложения, построенной на DOM элементах, а также нет поддержки CSS.
В данной статье мы разберем, что из себя представляет библиотека React Flow, и в каких ситуациях лучше использовать именно ее.
Что такое React Flow?
React Flow — это библиотека для создания интерфейсов, основанных на отображении данных в виде узлов. Узел — это div-контейнер, в который можно поместить любой React-компонент. Все управление состоянием узла на холсте библиотека берет на себя. Благодаря этому она позволяет создавать как простые диаграммы, так и сложные редакторы для построения кастомизированных схем и графов.

Изначально React Flow был разработан для datablocks — графического редактора для преобразования, анализа, а также визуализации данных на вашем браузере. После этого преимущества библиотеки стали использовать на других проектах. Под капотом React Flow зависит от других библиотек:
- d3-zoom — используется для масштабирования, панорамирования, а также взаимодействия с графическим холстом;
- d3-drag — используется для перетаскивания узлов;
- zustand - используется для управления внутренним состоянием.
Возможности библиотеки React Flow
- Добавление новых элементов при помощи технологии Drag and Drop;
- Кастомизация узлов;
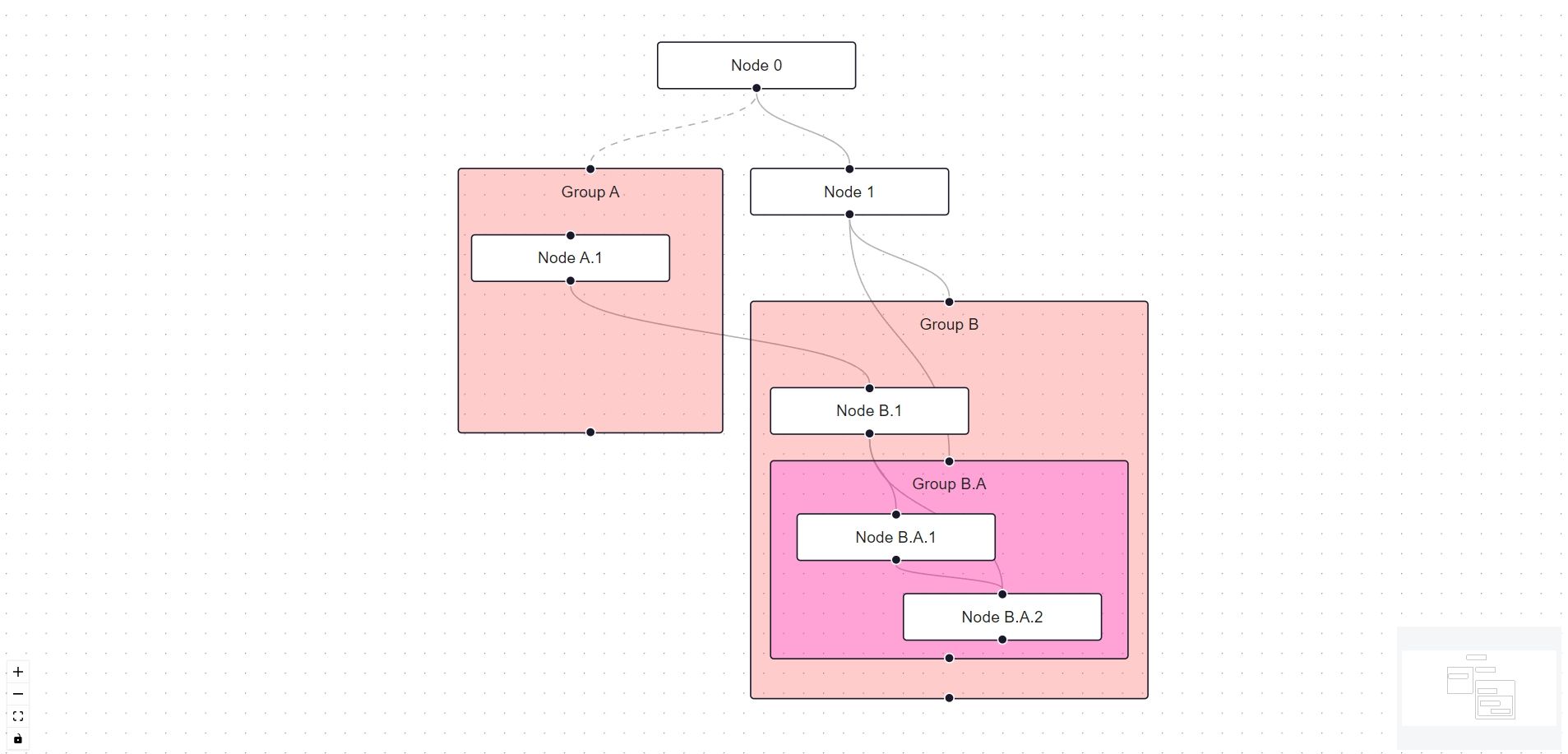
- Поддержка вложенных потоков и группировки узлов.
- Построение ребер между узлами с возможностью их кастомизации;
- Поддержка обширной событийной модели внутренних процессов, например: начало и конец события перемещения узла, выделение или удаление узлов и т.д;
- Гибкая настройка узлов. При необходимости мы можем отключить выделение, перемещение и возможность добавления ребра для отдельного узла;
- Дополнительные элементы для отображения заднего фона рабочей области;
- Миникарта и панель управления состоянием зума;
- Хуки для работы с внутренним состоянием библиотеки;
- Поддержка сенсорных устройств;
- Управление с помощью комбинаций клавиш.
Преимущества и недостатки библиотеки React Flow
Чтобы понять, в каких ситуациях лучше подойдет данная библиотека, рассмотрим её плюсы и минусы:
Преимущества:
- Простота в использовании: плавное масштабирование, панорамирование, а также одиночный и множественный выбор узлов, ребер;
- Настраиваемость: поддержка пользовательских узлов и ребер;
- Оптимизированный рендеринг: повторно рендерятся только те узлы, которые были изменены, а также отображаются только те, которые находятся в области видимости;
- Надежность: React Flow написана на Typescript и протестирована при помощи Cypress;
- Поддержка: команда разработчиков регулярно выпускает обновления, а также новые версии библиотеки.
Недостатки:
- Нет возможности масштабирования узлов: библиотека не предоставляет такой возможности. Если попытаться решить эту задачу самостоятельно, то нарушается внутренняя логика позиционирования узлов.
- Ограниченная производительность: библиотека реализована посредством DOM элементов, это не стоит забывать. Даже при условии ,что разработчики постарались оптимизировать отрисовку элементов, стоит учитывать, что Flow будет уступать по производительности решению на технологии Canvas. Но если задача отрисовки многоуровневых графов с сотнями тысяч элементов не стоит, то производительности библиотеки определенно хватит.
- Сложная расширяемость: могут возникнуть трудности при расширении функционала. React-Flow предоставляет возможность работы с событийной моделью, хуки для взаимодействия с внутренним состоянием, в том числе для дополнительных компонентов как миникарта. В такой ситуации добавление нового функционала может стать слишком ресурсоемкой, а в некоторых ситуациях просто невозможной задачей. При необходимости добавления функционала связанного с особенностями реализации библиотеки, придется изучить ее работу изнутри. Иначе разработчик рискует нарушить внутренние процессы, в том числе связанные с оптимизацией рендеринга, что в свою очередь может привести к критической потере производительности.
Выводы
Для потокового вывода данных используются разные инструменты, в том числе и React Flow. Выбор в пользу того или иного способа должен зависеть от требований проекта как с визуальной точки зрения, так и с функциональной.
React Flow отлично подходит для проектов, в которых логика завязана на построении различных схем, графиков, логических деревьев, графов или интерактивных досок. Библиотека достаточно простая в использовании, а также дает много возможностей для кастомизации интерфейса под конкретный проект.