Может ли один программист создать современное приложение, и есть ли у такого подхода шансы в сравнении с командной разработкой? Если коротко, то ответ на оба вопроса — «да», но все не так просто. Подробнее читайте в материале.
Рассвет и закат фулстеков
В начале развития общедоступного интернета сайты были небольшими и часто создавались одним человеком, веб-мастером. По мере коммерциализации сети повышались и требования к ПО, что привело к специализации веб-программистов. Разработка клиент-серверных приложений превратилась в командную работу, где отдельные люди отвечали за сетевое оборудование, настройку виртуальных машин, баз данных и т.д.
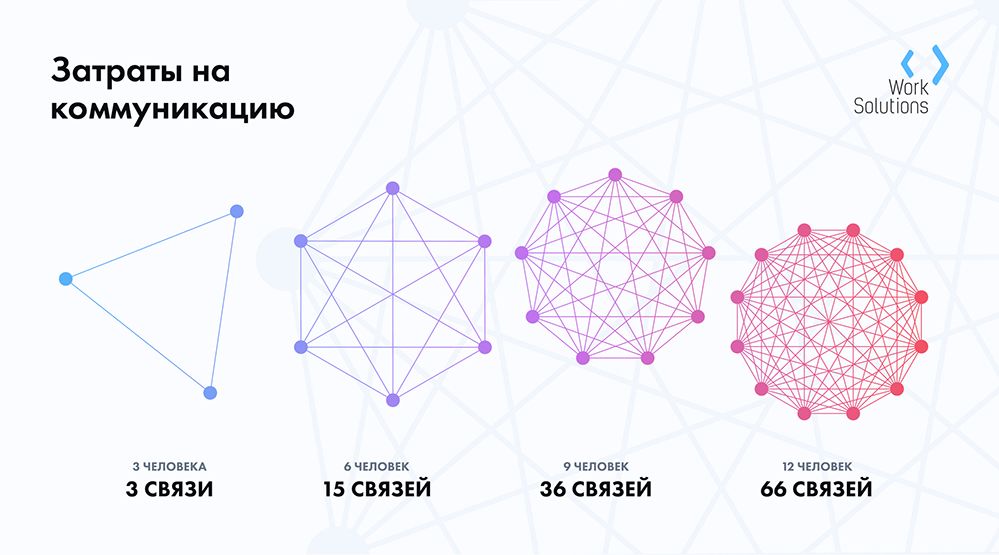
Создание веб-сервисов нового поколения становилось непомерно дорогим. Это было напрямую связано с накладными расходами — так как подключалось все больше людей, затраты на коммуникацию увеличивались в геометрической прогрессии и замедляли разработку.

Одновременно технологии создания сайтов нового поколения становились проще благодаря новым высокоуровневым языкам программирования и фреймворкам. В какой-то момент это позволило одному программисту вновь брать на себя полный цикл создания веб-приложения.
В вебе большую популярность набрал LAMP-стек с открытым исходным кодом всех компонентов (Linux, Apache, MySQL, PHP / Python / Perl) и проприетарный стек Microsoft (Windows Server, SQL Server, IIS, ASP.NET). Появились инструменты, которые ускорили разработку серверной части, а технологии jQuery/CSS3/HTML5 помогли с отрисовкой интерфейсов. Рост популярности был также связан с доступностью решений для хостинга.
Независимо от стека, конечным результатом веб-запроса был код HTML/CSS/JS, который приходил от сервера. HTML предоставлял контент, CSS делал его красивым, а JavaScript добавлял немного интерактивности. Сервер объединял HTML-шаблоны с бизнес-данными для создания отрисованной страницы в браузере.
К концу 2000-х годов стало реальным самостоятельное создание полноценного сайта, включая динамическое клиентское приложение, бизнес-логику на стороне сервера, масштабируемую базу данных, развертывание и операционную поддержку. Новое поколение разработчиков полного цикла ускорило доставку функциональности, во многом благодаря сокращению коммуникационных издержек. Этих специалистов стали называть фулстеками.
В 2010-х возникли новые дисциплины — мобильная разработка, машинное обучение, дополненная реальность, большие данные, блокчейн и еще масса всего, чего один человек знать никак не может. Например, для создания нативных приложений для iOS и Android требуются специалисты по этим платформам, а DevOps требует глубокого знания облачных сервисов и навыков аварийного переключения.
По мере развития JavaScript-фреймворков появилась возможность создавать нагруженные интерфейсы в реальном времени в браузере. Стали появляться одностраничные приложения вроде Facebook и Google Maps. Фронтенд-разработка превратилась в отдельную специализацию.
Пришла пора прощаться с мыслью о том, что один человек сможет создать и запустить современный цифровой продукт… или нет?
Покойся с миром, фулстек. Да здравствует Т-образный специалист!
Мысль об универсальном специалисте слишком соблазнительна, чтобы просто так ее отпустить. Поэтому сегодня часто говорят о T-образных компетенциях. Придуманный американскими рекрутерами в 80-х годах термин обрел новую жизнь.
Что это значит? Все очень просто — вертикальная черта буквы T относится к опыту и пониманию конкретной области, в то время как горизонтальная часть буквы T относится к способности сотрудничать с экспертами из других дисциплин и расширять кругозор.
Проблема в том, что от программистов ждут разных навыков в горизонтальной черте — продуктовых, дизайнерских, управленческих и так далее, тогда как вертикальная черта по-старинке отвечает за все, связанное с инженерией.
Например, для фронтенд-разработчика вертикальная черта отвечает за владение технологиями, понимание разных подходов к программированию, знание лучших практик. Горизонтальная черта — это про умение находить общий язык с дизайнерами, понимание UX/UI, а также, например, SEO. Такой специалист видит глобальную картину и принимает правильные решения.
Если фулстек и T-образный специалист это не одно и то же, то почему понятия стали синонимами?

Матрица компетенций программиста разрослась до небывалых размеров — охватить все одному человеку не под силу. Смирившись с таким положением дел, под фулстеком стали понимать специалиста, который сможет самостоятельно разрабатывать бэкенд и фронтенд на современных технологиях. Но требовать от программиста одинакового уровня знаний в этих сферах — все равно что требовать одинаково хорошо писать правой и левой рукой. Поэтому внутри технических навыков стали выделять T-форму.
Выбираем стек правильно
При создании ПО разнообразие выбора может привести в ступор. Что лучше подойдет: Python или PHP? React или Angular? Использовать проверенные инструменты или пробовать новые технологии? Эти вопросы задают себе как опытные, так и начинающие программисты.
Чтобы упростить бесконечное число вариантов, инженеры выбирают готовые стеки, которые служат руководством по выбору и интеграции компонентов веб-ресурса.
Стек часто определяет ОС, базу данных, веб-сервер и язык программирования. Чуть выше мы говорили про LAMP и Microsoft, но сегодня таких наборов инструментов стало значительно больше. Такие стеки помогают не мучаться с выбором, быстро приступить к работе и сосредоточиться на бизнес-задачах.
Большую популярность в профессиональном сообществе обрел MEAN-стек, который позволил создавать серверную и клиентскую часть на JavaScript, в состав которого входят:
- MongoDB для хранения данных в виде документов в формате JSON;
- Express.js — это бэкенд-фреймворк, работающая поверх Node.js;
- Angular.js — это фреймворк для интерфейсных веб-приложений, запускающий JS-код в браузере пользователя;
- Node.js — среда выполнения JavaScript, позволяющая вести серверную разработку на JavaScript.
Акроним MEAN можно также перевести с английского как «злой». В отличие от предшественников, в нем не указана операционная система, но впервые указана клиентская среда, которая играет столь важную роль, что с появлением React и Vue акроним трансформировался в MERN и MEVN.
Несмотря на заявляемую универсальность JS и широту его применения в вебе, мобайле, геймдеве и даже машинном обучении, этот язык нельзя назвать лучшим выбором для узконаправленных задач. Реальность такова, что пока что JS остается преимущественно языком программирования интерфейсов. На кадровом рынке специалисты, знающие JS, это в первую очередь фронтендеры.
Приложения на MEAN-стеке ориентированы для создания одностраничных приложений, работающих в браузере. Без перезагрузки страницы они позволяют переключаться между событиями, открывая и закрывая элементы интерфейса, делая его полностью динамичным.
Использование этих технологий хорошо подходит для проектов со сложной логикой на клиенте и относительно простой серверной частью. В таком случае один человек может полностью создать полноценное веб-приложение без ущерба качеству.
Для проектов со сложной серверной логикой, но относительно простыми интерфейсами — корпорталы, системы личных кабинетов, решения для бэк офиса — следует рассмотреть другой набор инструментов, например, VILT, который включает:
- Vue.js — простой в освоении JS-фреймворк, который предоставляет много готовых компонентов;
- Inertia.js — библиотека, которая заменяет маршрутизатор Vue на маршрутизатор Laravel;
- Laravel — самый популярный на сегодняшний день PHP-фреймворк;
- Tailwind CSS — библиотека, упрощающая работу со стилями.
Акроним можно перевести как «дикий» со скандинавских языков. Здесь большое внимание уделяется фронтенд-технологиями, потому что цель стека — упростить бэкендерам создание веб-интерфейсов.
Стек придумали и распространяют PHP-программисты, которые оценили все достоинства современных JS-технологий и захотели полностью контролировать разработку приложений.
Закон Конвея или когда лучше выбирать разработку на MEAN или VILT-стеке
В начале мы наглядно показали, как цепочки коммуникаций повышают стоимость и замедляют процесс разработки. Но структура коммуникаций также влияет и на структуру конечного программного продукта. Впервые об этом заговорили полвека назад, и сегодня это правило известно как закон Конвея.

Любая организация, которая разрабатывает систему (в широком смысле), вынуждена создавать проекты, структуры которых являются копией структуры связей организации.
В контексте веб-приложений можно сказать, что при разделении проектной команды на бэкенд и фронтенд подразделения, у вас получится система, в которой каждый специалист пытался найти способ применить свои уникальные компетенции. Это может привести к плохой, неоправданно усложненной архитектуре или даже конкурирующим модулям.
Решение укомплектовать команду четырьмя разработчиками, а не тремя, влияет не только на увеличение коммуникационных затрат, но и на весь рабочий процесс, потому что теперь приходится планировать и выделять задачи для четвертого члена команды.
Чем меньше массы у проектной команды, тем лучше: программисты не будут попадать в простои или усложнять реализацию без мотивированной необходимости.
Для небольших проектов, отдельных модулей системы или MVP мы рекомендуем нанимать одного специалиста, которой самостоятельно закроет все работы. Это позволяет не только сэкономить на стоимости разработки, но и получить более цельный продукт.
Важно не гнаться за мифическим фулстеком. Лучше определить, какой из стеков вам подойдет. Сложная логика на бэкенде со стандартными интерфейсами? Выбирайте VILT. Одностраничное приложение со сложным интерфейсом, но простой серверной частью? Выбирайте ME(A/R/V)N-стек.