Работа в офисе часто приводит к проблеме — нехватка рабочих и парковочных мест. Особенно это актуально для работников с гибридной системой. Как не тратить время на поиск парковки и рабочей зоны утром вместо кофе? Для этого компания «Мануфактура офисов» решила создать собственное приложение, которое поможет тысячам сотрудников наслаждаться утренней рутиной вместо поиска рабочего стола.
В статье расскажем, как разработали приложение Q:OS для бронирования рабочих, парковочных и переговорных мест для компании Manufaqtury. Поведаем, как за четыре месяца команда смогла довести приложение Q:OS до первого релиза. А также покажем, как за год смогли сделать полное обновление интерфейса, реализовать новые экраны, интегрировать с внешними сервисами и разработать другой функционал.
О клиенте
«Мануфактура офисов» — системный интегратор на рынке недвижимости. Занимается инновационными разработками новых моделей коммерческого использования или повышения ее арендной отдачи. Manufaqtury является компанией из области PropTech. Специализируется на комплексных решениях для офисов built-to-suit — от ремонта и обустройства рабочих мест до долгосрочного обслуживания.
О проекте
Q:OS — это онлайн-система для автоматизации управления офисом. Позволяет бронировать рабочие и парковочные места, а также просматривать загрузку. Предназначена для сотрудников, бизнес-ассистентов, администраторов и руководителей компаний.
Проблема
Перед тем, как к нам обратился заказчик, проект уже около года вел предыдущий подрядчик. Сотрудничество прекратилось, так как разработка систем бронирования с прежним поставщиком не давала той гибкости, которая позволила бы все новые требования пустить в работу, не изменяя формат сотрудничества.
Новый ИТ-директор «Мануфактура офисов» планировал перевести разработку на инхаус. Учитывая сжатость сроков, важность своевременного выхода продукта на рынок, смену ИТ-директора и ряд других факторов, Manufaqtury воспользовалась услугами аутстаффинга. Компания обратилась в Work Solutions за обновлением интерфейса проекта и разработкой нового функционала.
После того, как мы получили незавершенный проект для доработки и запуска первого релиза, оперативно вникли в кодовую базу и текущее состояние разработки. Команда клиента подошла с пониманием к тому, что проект унаследованный. Нам дали время на то, чтобы осмотреться, и дождались предложения по тому, как будем запускать проект в работу.
Несмотря на выявленные неоптимальные места и необходимость рефакторинга, приняли решение сфокусироваться на выполнении ключевых требований заказчика — провести редизайн с учетом новых макетов и добавить необходимый функционал. Это позволит уложиться в ограниченные сроки запуска первого релиза.
Задача
Перед нами стояла главная задача — обновить интерфейс приложения за четыре месяца, довести его до первого релиза. В первую очередь, требовалось сделать редизайн по готовым макетам и написать фронтенд с нуля. Этот пул работ стал первым этапом разработки. Из функционала в приоритете были:
- сделать редизайн главного экрана
- провести редизайн раздела «Мои бронирования»
- создать новую страницу «Сотрудники»
- модернизировать административную панель
Ограничения
Из-за сжатых сроков разработки, не хватало времени на полноценный рефакторинг легаси-кода. Приходилось жить с теми ограничениями, которые есть. Пример такого ограничения — это использование глобальных сторов.
В процессе разработки появлялись несущественные правки в дизайне от клиента, что также незначительно тормозило процесс.

Это веб-приложение — яркая демонстрация того, почему подход с глобальными хранилищами нельзя использовать под любые проекты.
В Q:OS все хранилища были глобальные. Более того, в них хранились не только данные приложения, но и состояния UI-компонентов (открытость модального окна, выбранный пин на карте).
Стор использовался между двумя и более экранами. Как итог, любое изменение стора на одном из экранов приводило к неожиданным изменениям на всех зависимых экранах. Контролировать этот процесс было тяжело, так как каждое изменение в коде, которое затрагивало сторы, проходило через цикл тестирования и исправления по всем зависимым экранам. Сначала на уровне разработчика, а следом на уровне тестировщика. Эта проблема мешала масштабировать код и добавлять новый функционал.
Решение
Чтобы уложиться в срок, пришлось пойти на компромисс — сосредоточиться в первую очередь на бизнес-логике. А уже после первого релиза начать постепенно перерабатывать код и архитектуру, внедряя нужные изменения.
Решили проблему глобального стейта последовательно. Сначала выделили модели для создания и изменения данных, затем поочередно для каждой бизнес-сущности приложения написали собственный класс-сущность. Для данных в формате таблиц реализовали собственный класс. Хранение данных вынесли в React.Context. Благодаря этому удалось избавиться от глобальных связей в приложении. Все хранилища создаются по требованию, своевременно обновляются, а как только теряют необходимость — автоматически уничтожаются.
Также одними из важных решений стали: реализация поддержки часовых поясов и локализация всего интерфейса на английский язык.
MVP версия
За четко поставленный срок в четыре месяца сделали редизайн приложения и довели его до MVP версии. За это время:
- Обновили главную страницу: внешний вид и полностью переработали фильтры поиска рабочих мест, добавили новые;
- Обновили сценарий бронирования мест. Реализовали новую страницу «Мои бронирования». Сделали отдельный экран для планшетов перед переговорными комнатами.
- Добавили бизнес-сущность офиса;
- Сделали экраны «об офисе», «галерея офиса», «офис на карте»;
- Создали страницу «Сотрудники»;
- Реализовали экран «Профиль»;
- Добавили интернационализацию;
- Добавили обработку страниц с ошибками приложения.
Рассмотрим детальнее, как реализовали эти задачи:
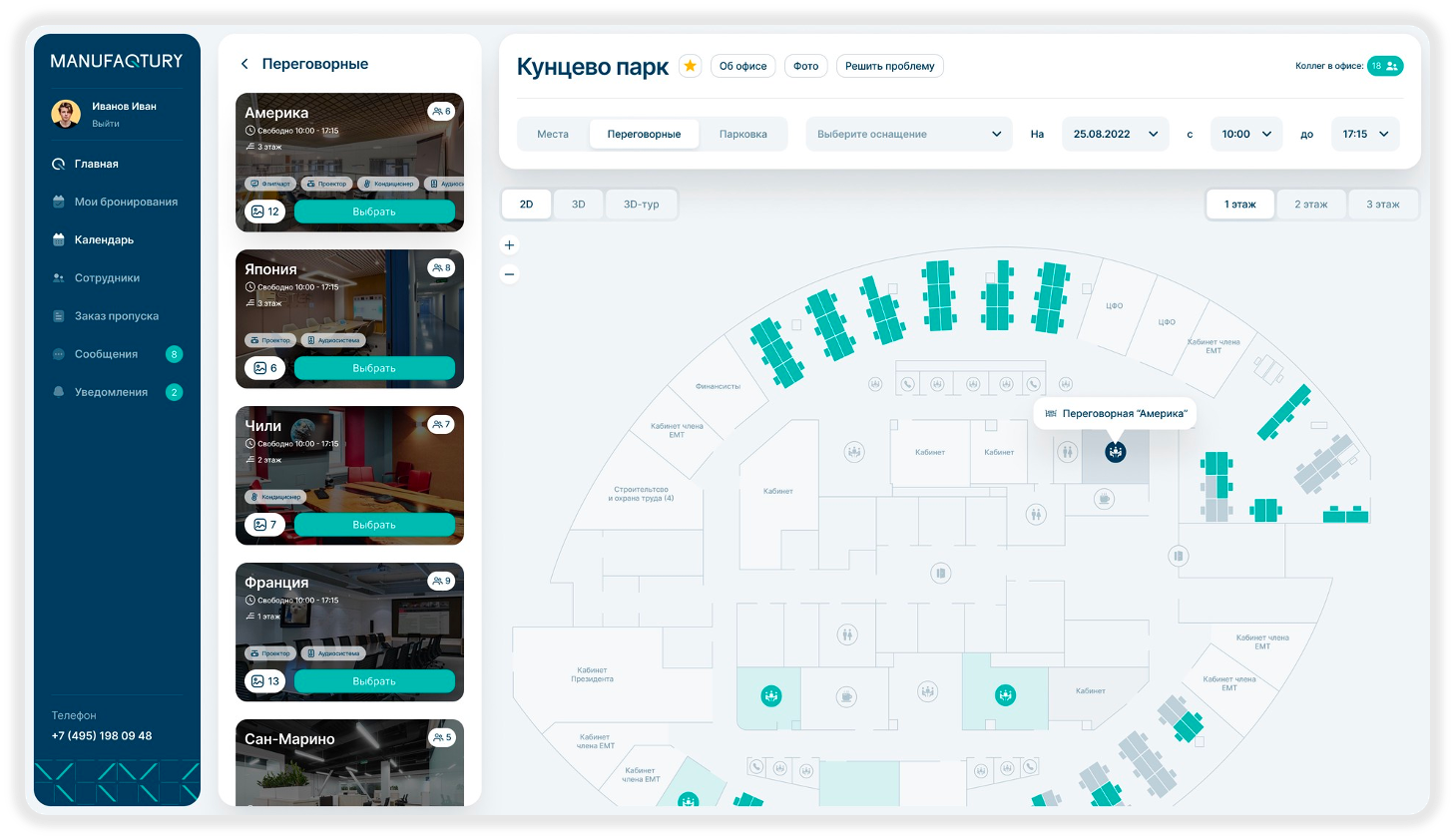
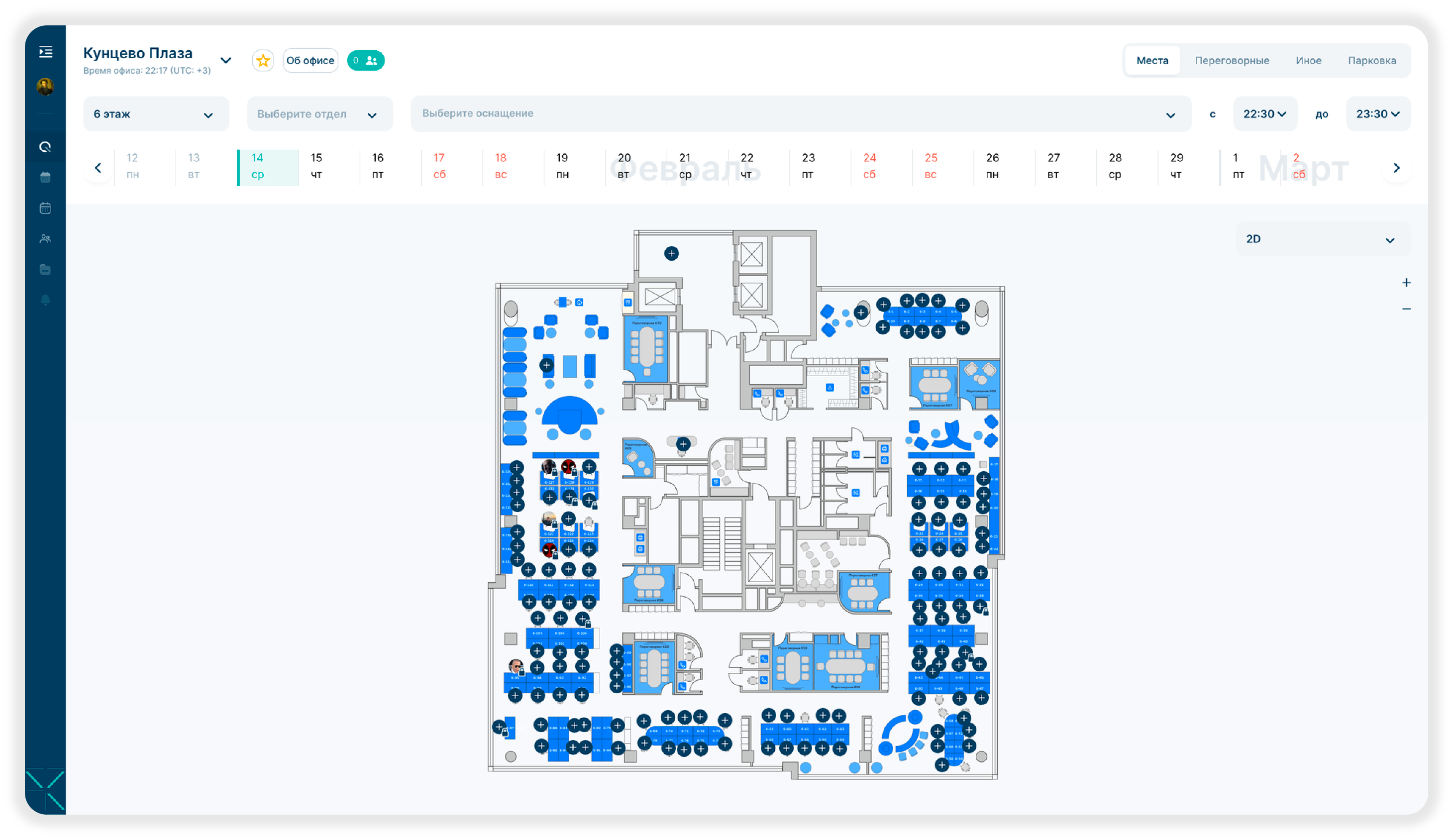
Главная страница
Сделали редизайн главного экрана, который позволяет бронировать рабочие и парковочные места, а также переговорные комнаты.
Страница отображает карту с этажом офиса со всеми доступными рабочими местами. В режиме реального времени на ней можно посмотреть уже забронированные столы на конкретную дату. Есть возможность выбрать любое свободное место и забронировать его на необходимый отрезок времени.
Также на главном экране размещены все переговорные комнаты, которые можно зарезервировать. При выборе конкретной переговорки отображается ее более детальное описание.

Бронирования
Сделали три отдельных процесса: рабочее место, переговорная, парковка. Добавили возможность бронировать за другого сотрудника и приглашать коллег в забронированную переговорную комнату.

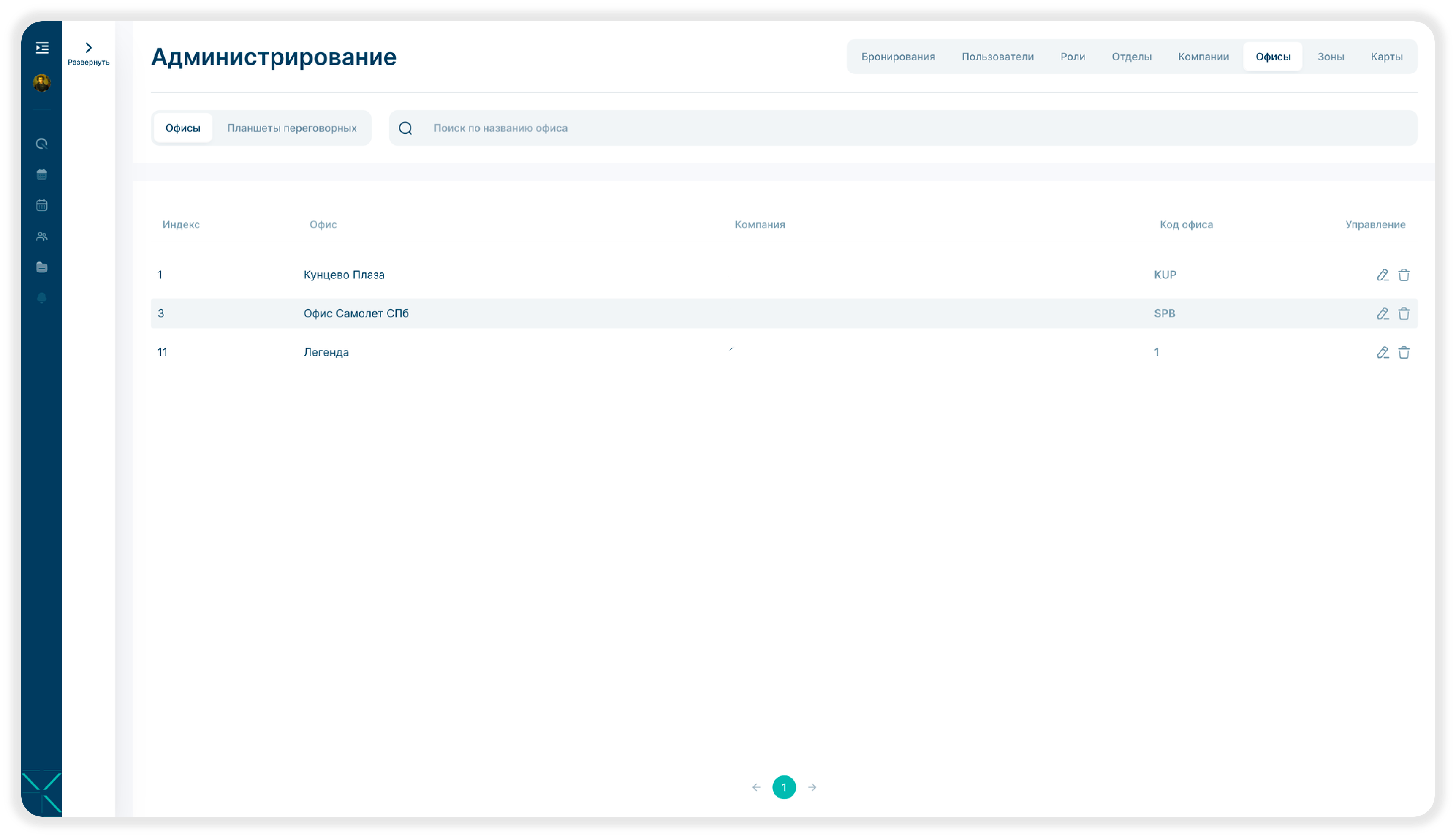
Бизнес-сущность офиса
У компании появилась возможность заводить сразу несколько офисов в приложении.

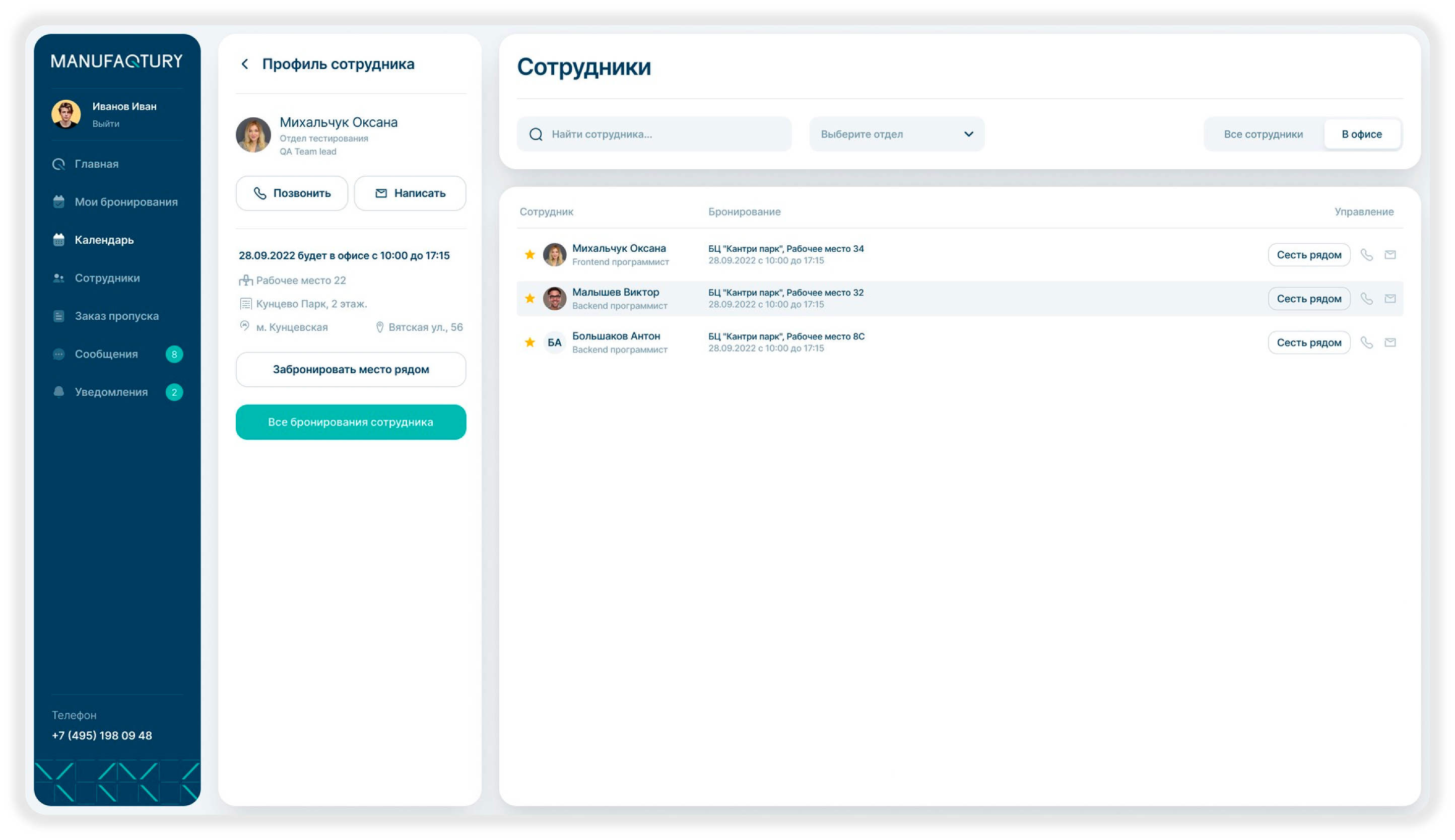
Сотрудники
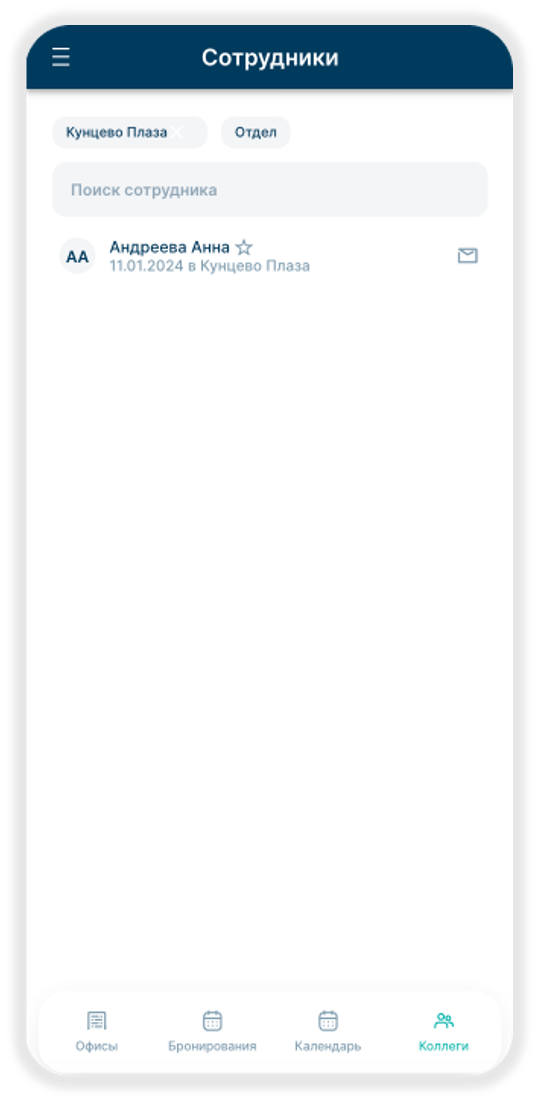
Далее приступили к разделу «Сотрудники». Данную страницу с нуля разработала наша команда. Представляет собой список всех офисов компании и ее сотрудников. На экране есть доступ к:
- просмотру информации по каждому сотруднику;
- истории всех его бронирований;
- функции для связи — звонок или отправка сообщения;
- поиску по базе сотрудников;

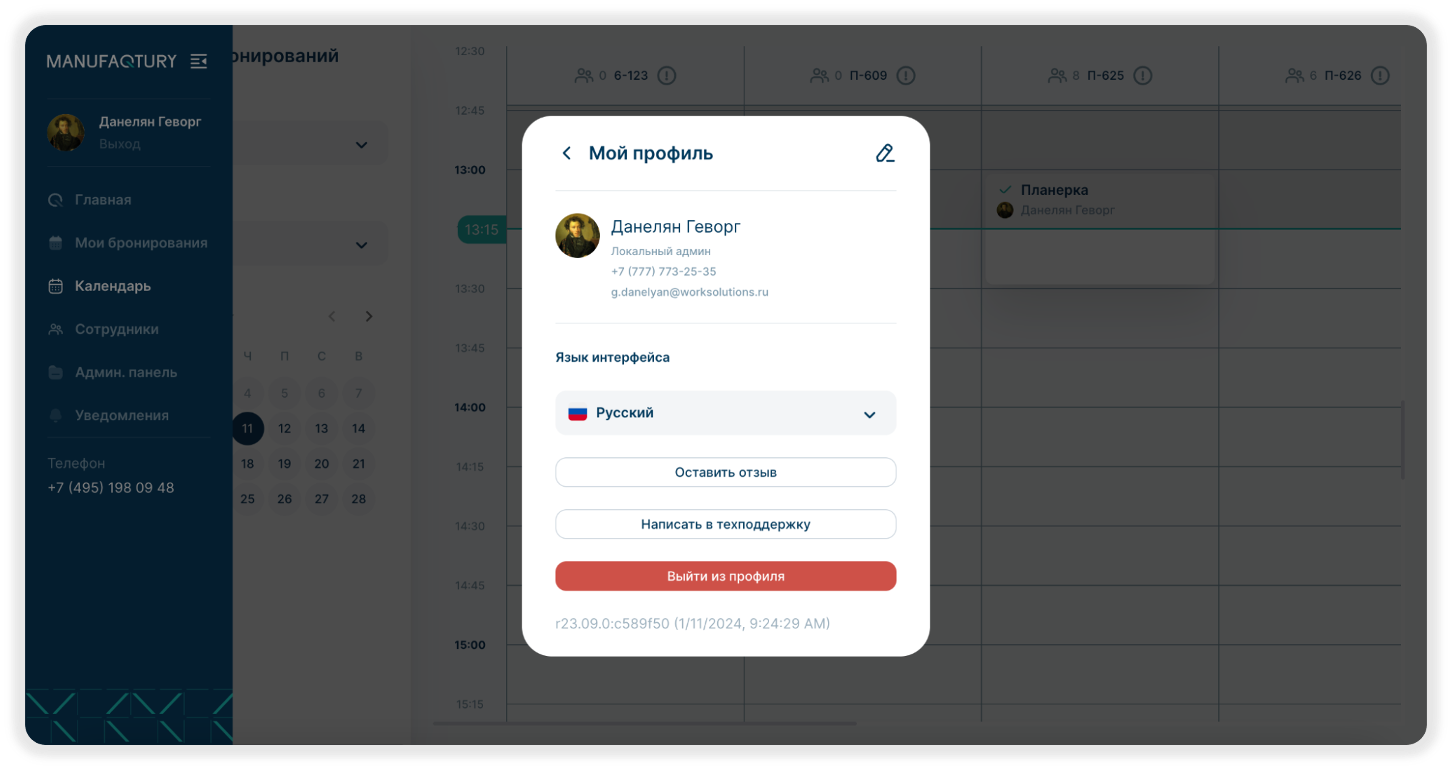
Профиль
У каждого сотрудника есть свой профиль. В данном экране может редактировать свои данные, а также менять язык интерфейса.

Интернационализация
Важным шагом в реализации приложения была его адаптация под разные языки. В первую очередь решили локализовать весь интерфейс на английский.
Добавили язык с помощью библиотеки. Тимлид написал механизм для использования i18n. Весь текст и словари внесли вручную, перевели, а затем загрузили в приложение. Так появилась английская версия проекта. Теперь, чтобы появилась новая версия приложения на другом языке, достаточно просто добавить словарь в приложение.
Актуальный функционал приложения
После официального релиза первой версии, перешли к дальнейшей разработке. Уже более полугода продолжаем работать над приложением и создаем новые фичи, занимаемся рефакторингом кода и погашаем техдолг.
Разберем подробнее, какие экраны и возможности были реализованы в рамках этого проекта, но уже после первого релиза:
Новый главный экран
После релиза собрали фидбек от пользователей и решили разработать новую версию главной страницы. Новый экран удовлетворит потребности пользователей в рамках развития приложения.

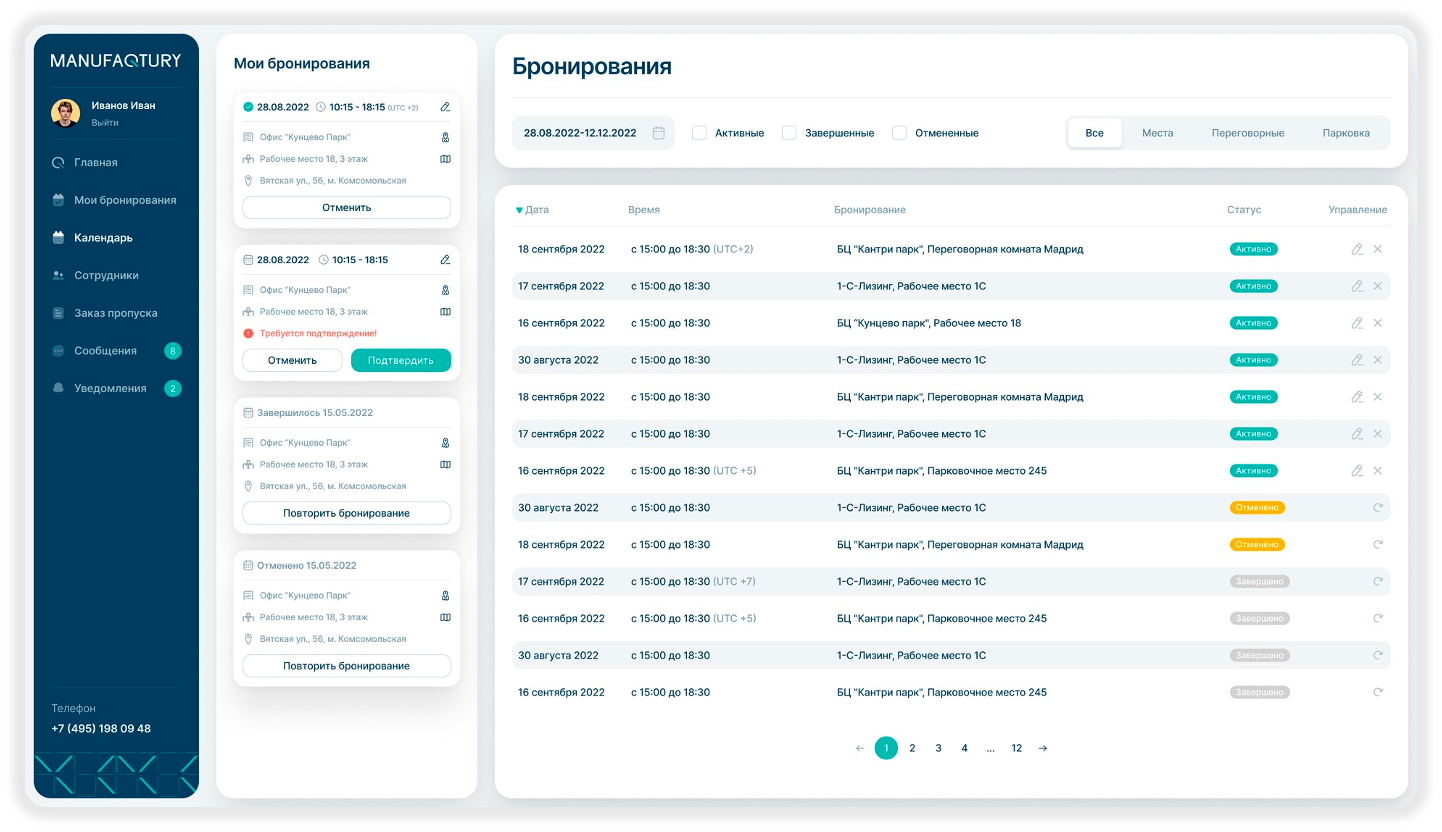
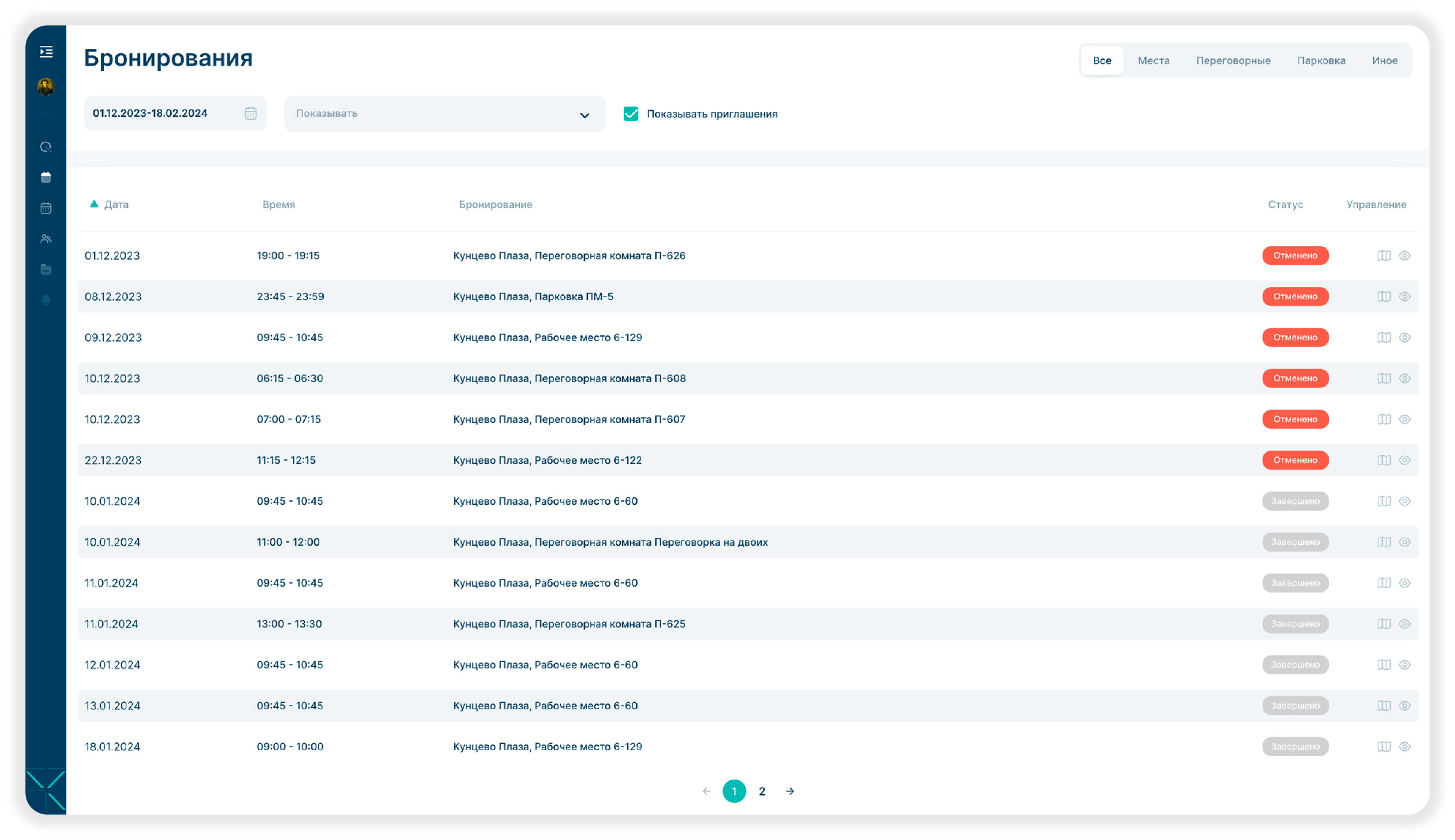
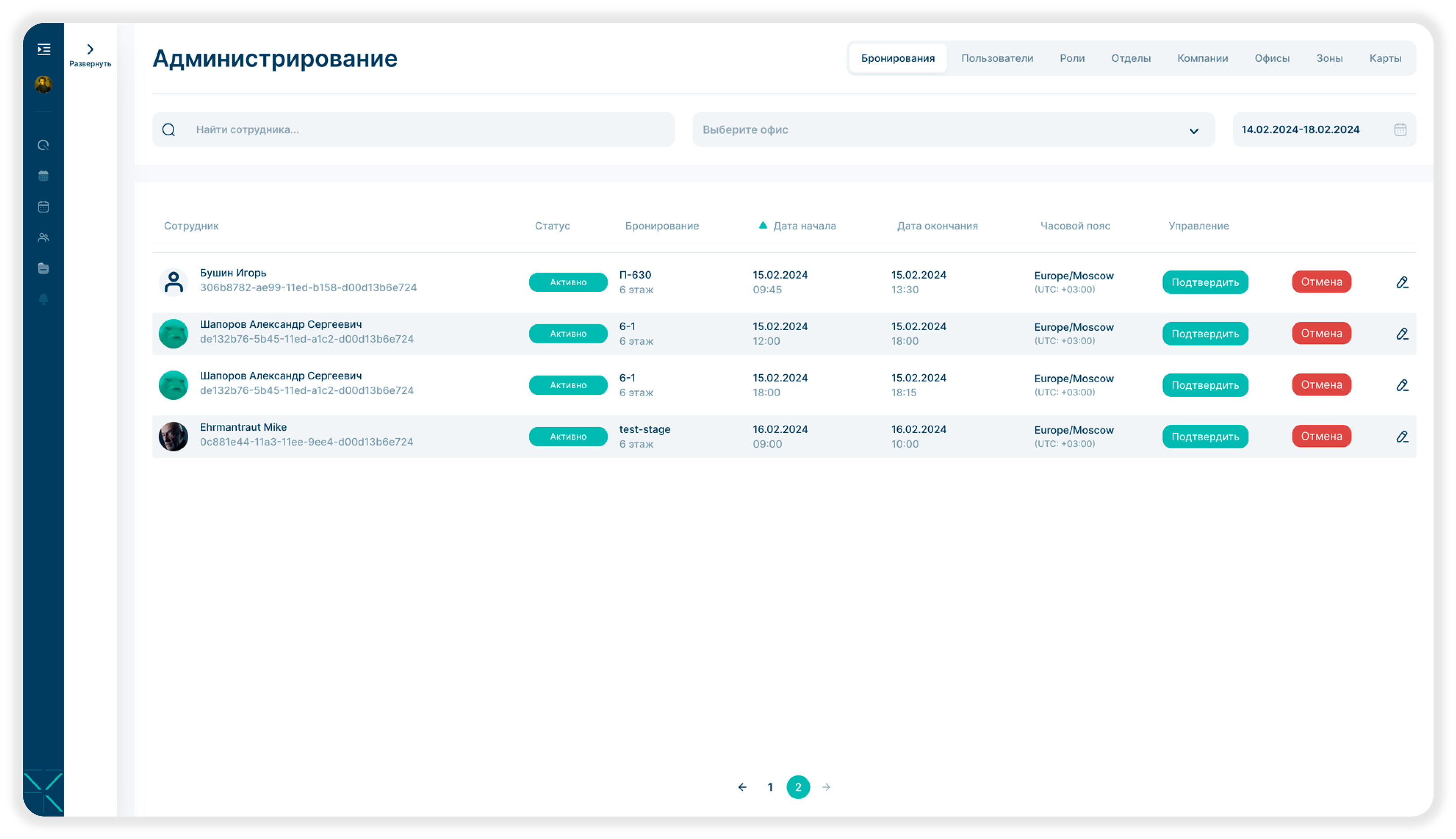
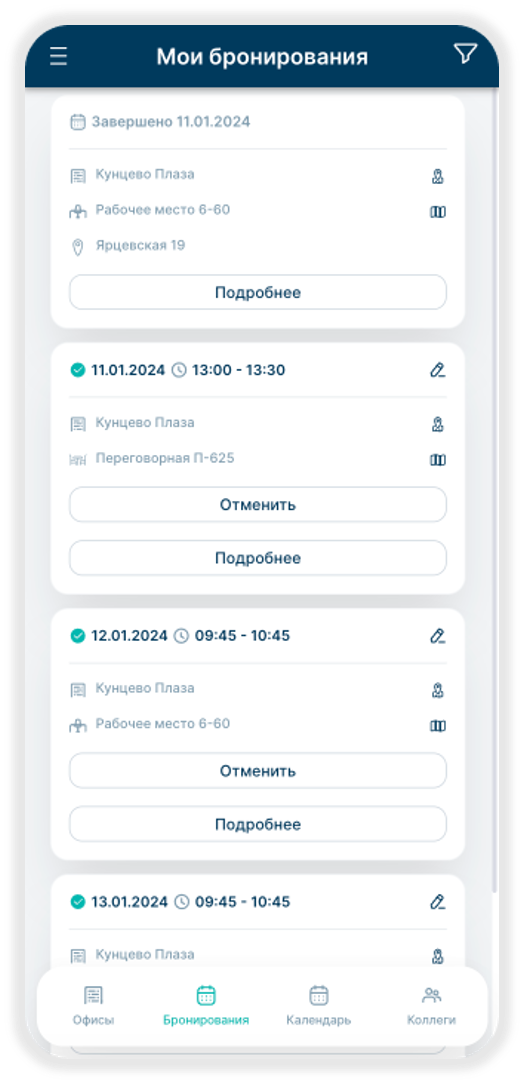
Мои бронирования
Здесь собрана вся история бронирований пользователей в виде удобной таблицы. Можно фильтровать ее по типу места и статусу; отображать только свои или все бронирования.

Для каждой записи есть кнопки подтверждения и отмены брони.
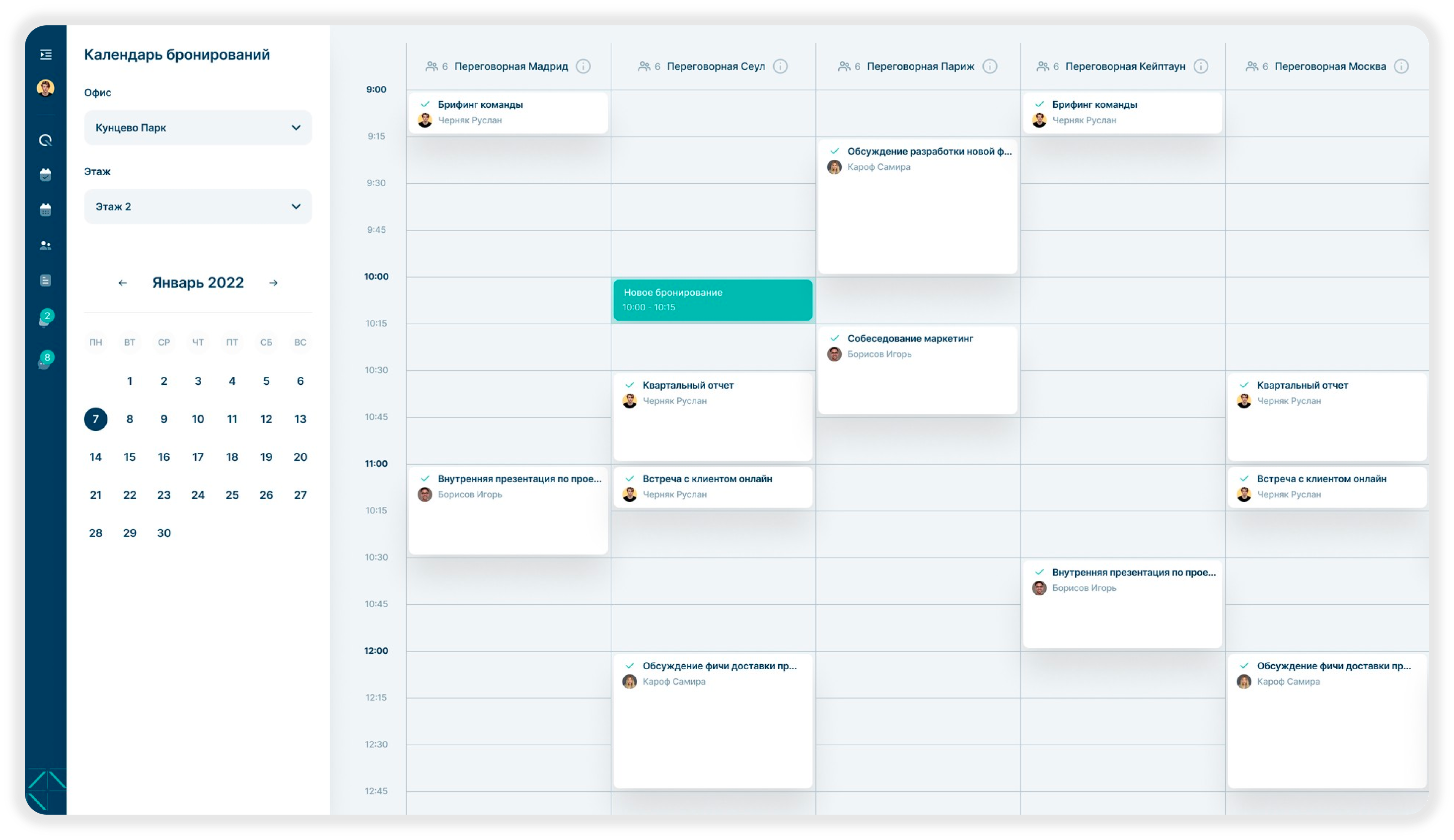
Календарь бронирований
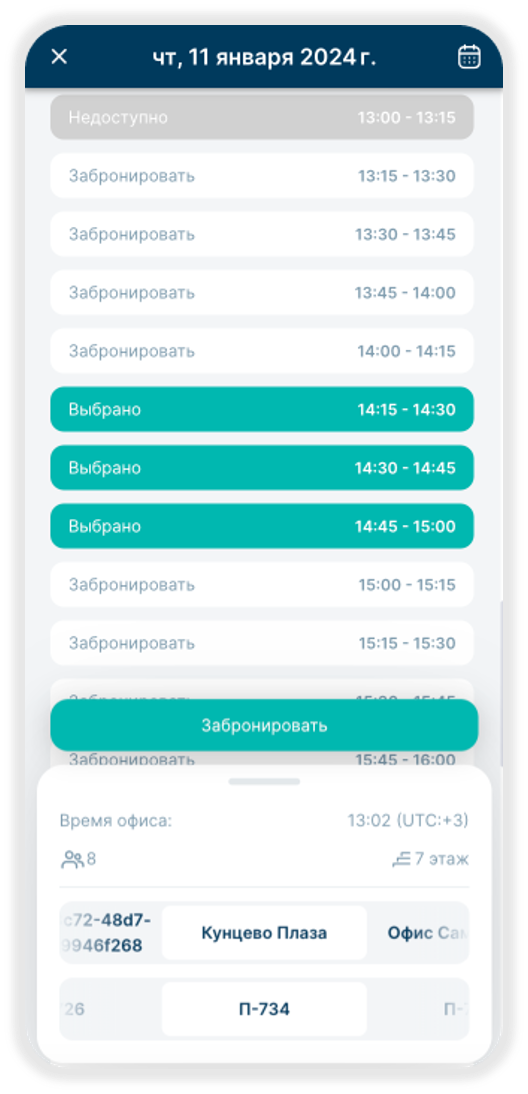
Создали интерактивный календарь для более удобного бронирования переговорных. Можно выбрать дату, офис и посмотреть все доступные комнаты. Затем забронировать понравившуюся на определенный слот времени.

При желании бронь можно перенести на другое время или отменить.
Часовые пояса
Когда клиент обратился к нам, в реализации не были учтены часовые зоны. Привязка была к московскому времени, даже на сервере на уровне баз данных. Возник вопрос о том, как быть с часовыми поясами.
Необходимость в таком функционале возникла из-за того, что у одной компании офисы могли находиться в разных городах. Для наглядности, разберем на примере:
Сотрудника отправили в командировку из Москвы в Астрахань. Заранее бронирует себе место в новом офисе. Так как там местное время на час впереди, чем в Москве, нужны часовые пояса.
Предположим, сотрудник хочет забронировать себе место с 9 до 11 по местному Астраханскому времени. Чтобы пользователям не высчитывать разницу в часовых поясах, реализовали их поддержку. То есть можно забронировать место сразу с 9 до 11, и бронь осуществляется по местному времени. Без поддержки пришлось бы делать бронь с 8 до 10, т.к. в Москве время на час отстает.
Общими с клиентом усилиями внедрили полноценные часовые пояса. Важно было реализовать этот функционал, так как офисы одной компании могут находиться в разных часовых поясах. Эта фича помогает корректно выводить время в системе бронирований офиса из другой часовой зоны.
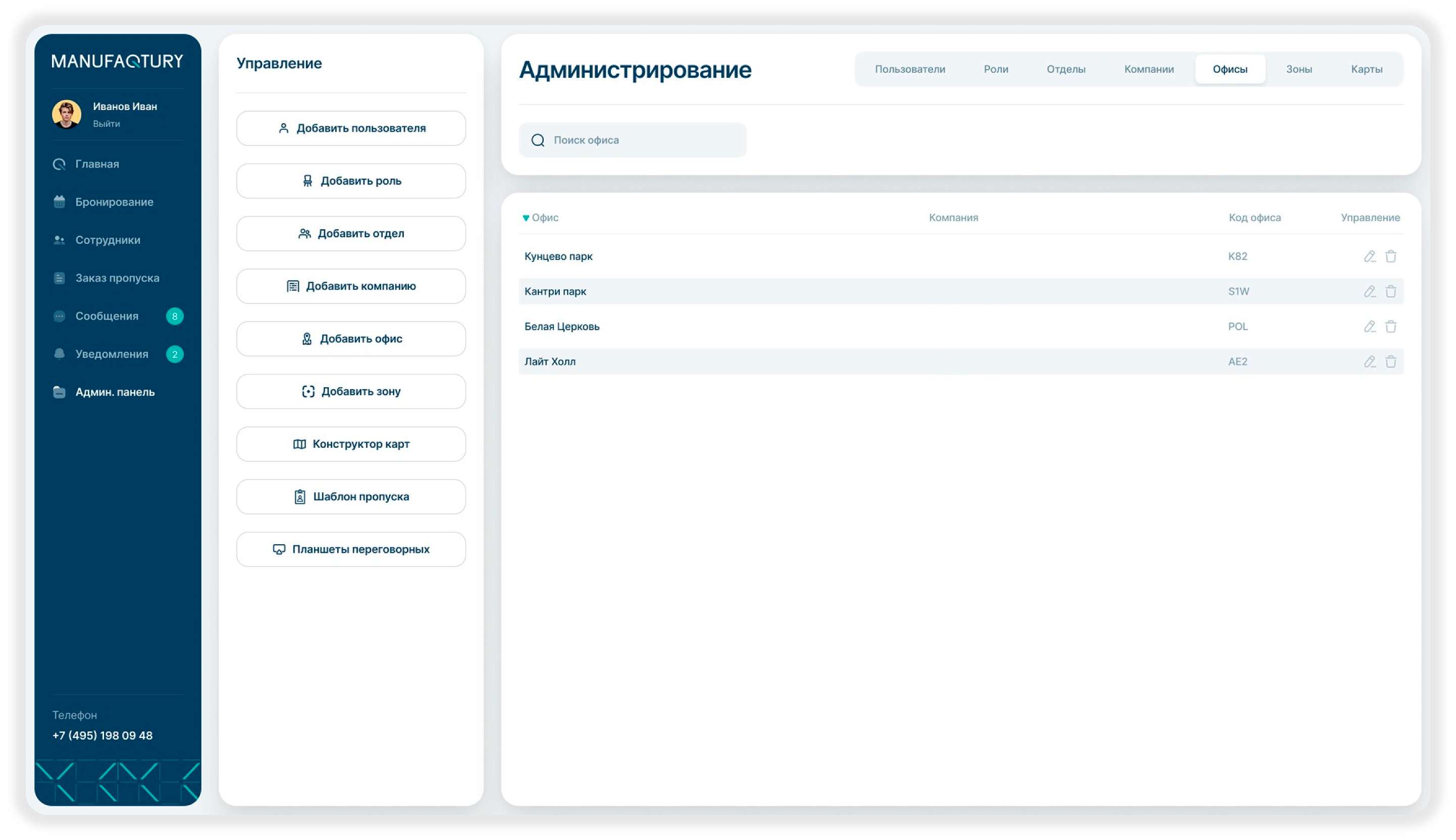
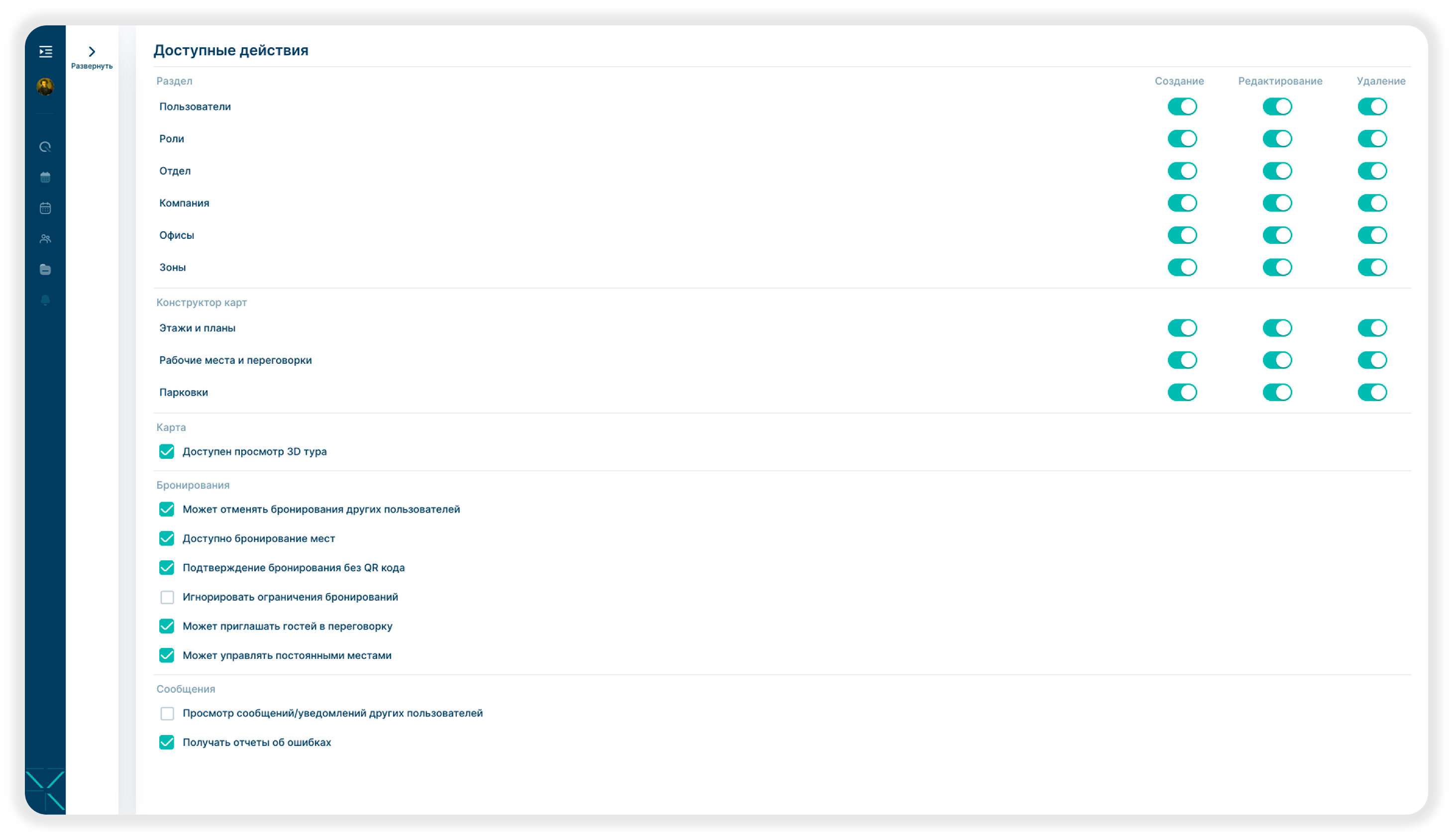
Административная панель
Для администраторов системы теперь доступно гораздо больше возможностей по настройке и администрированию. В их числе:
- Управление пользователями и ролями

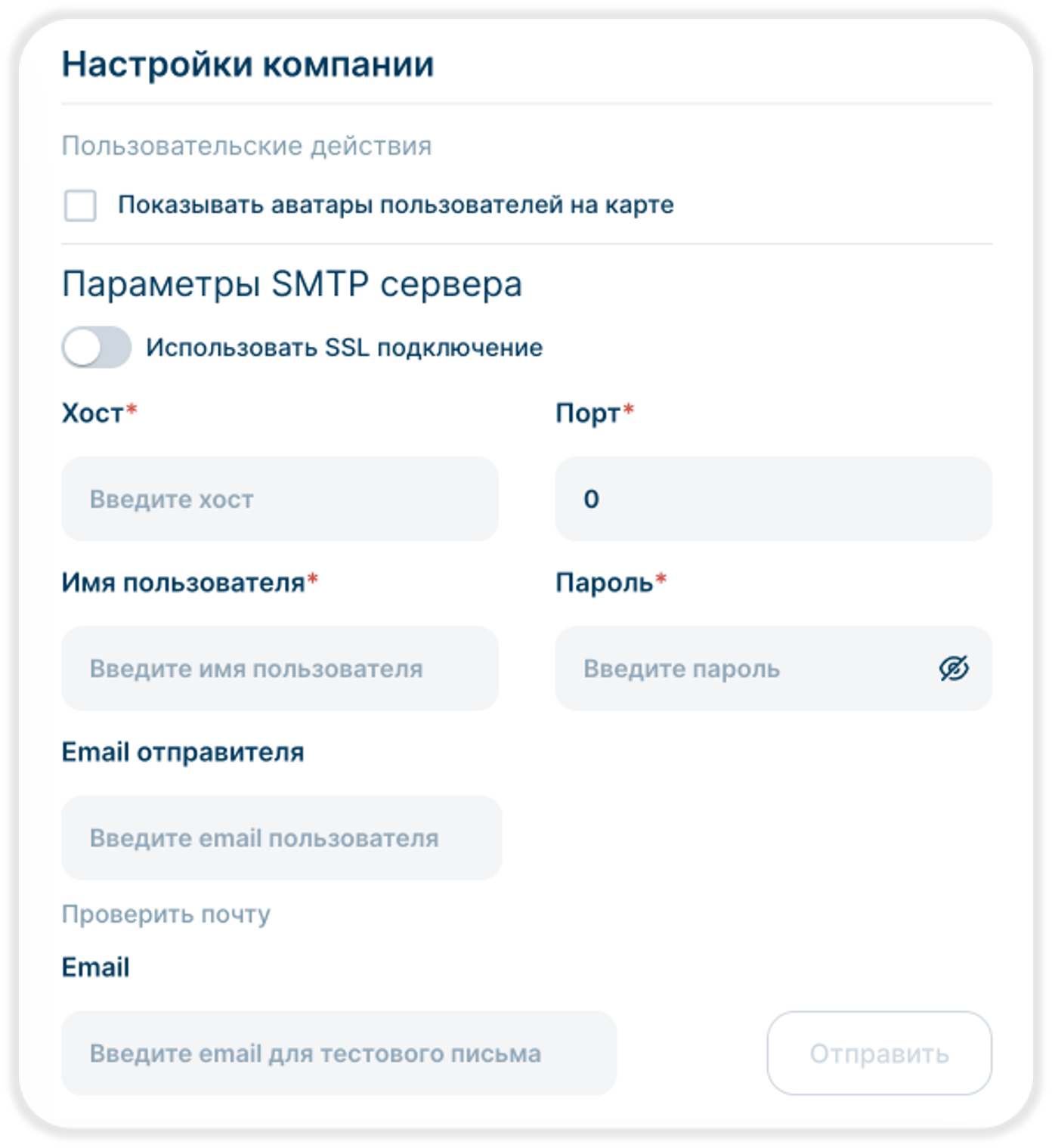
- Настройка офисов и компаний

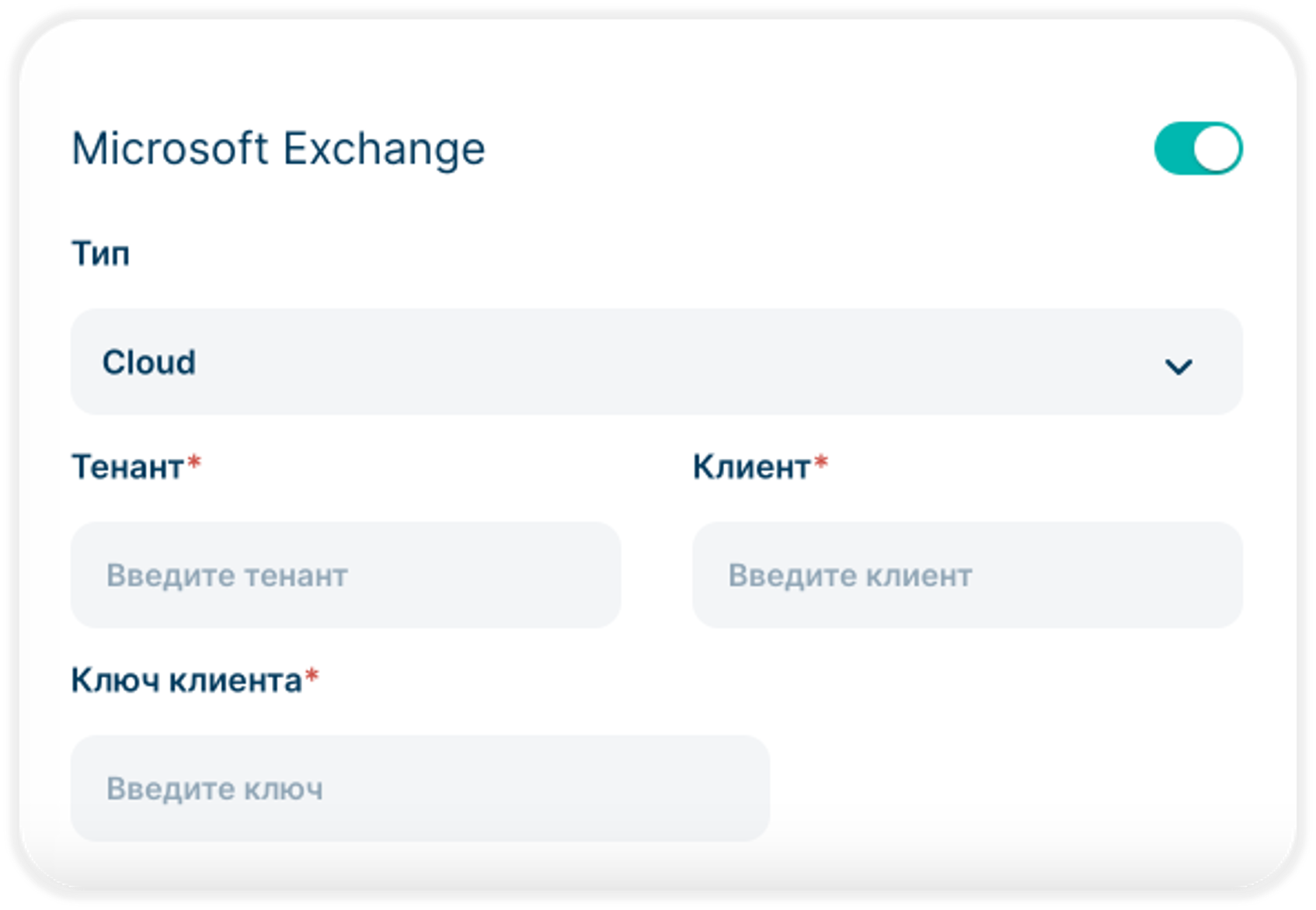
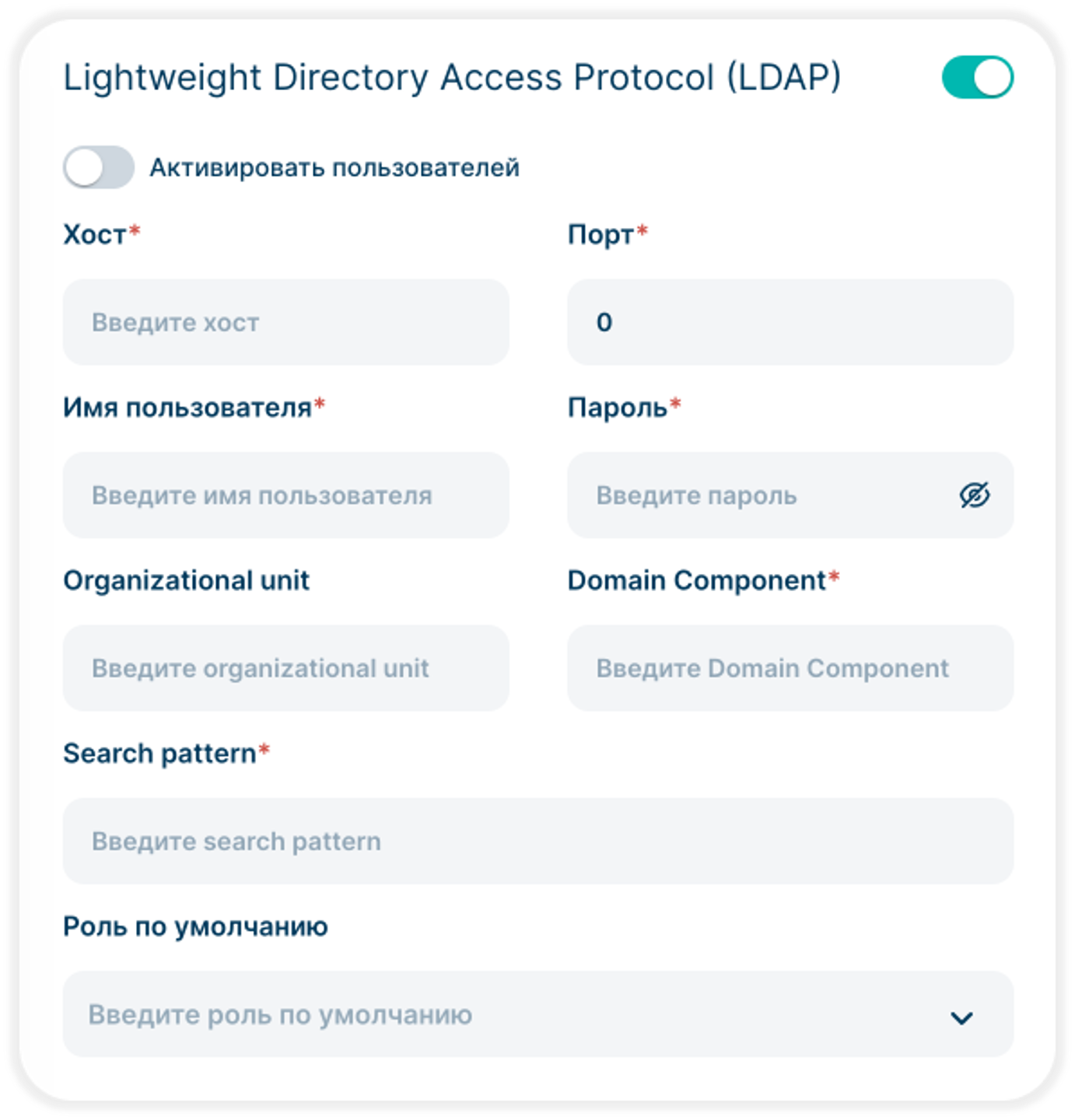
- Интеграция с внешними сервисами: SMTP, LDAP, Microsoft Exchange



- Просмотр и управление всеми бронированиями

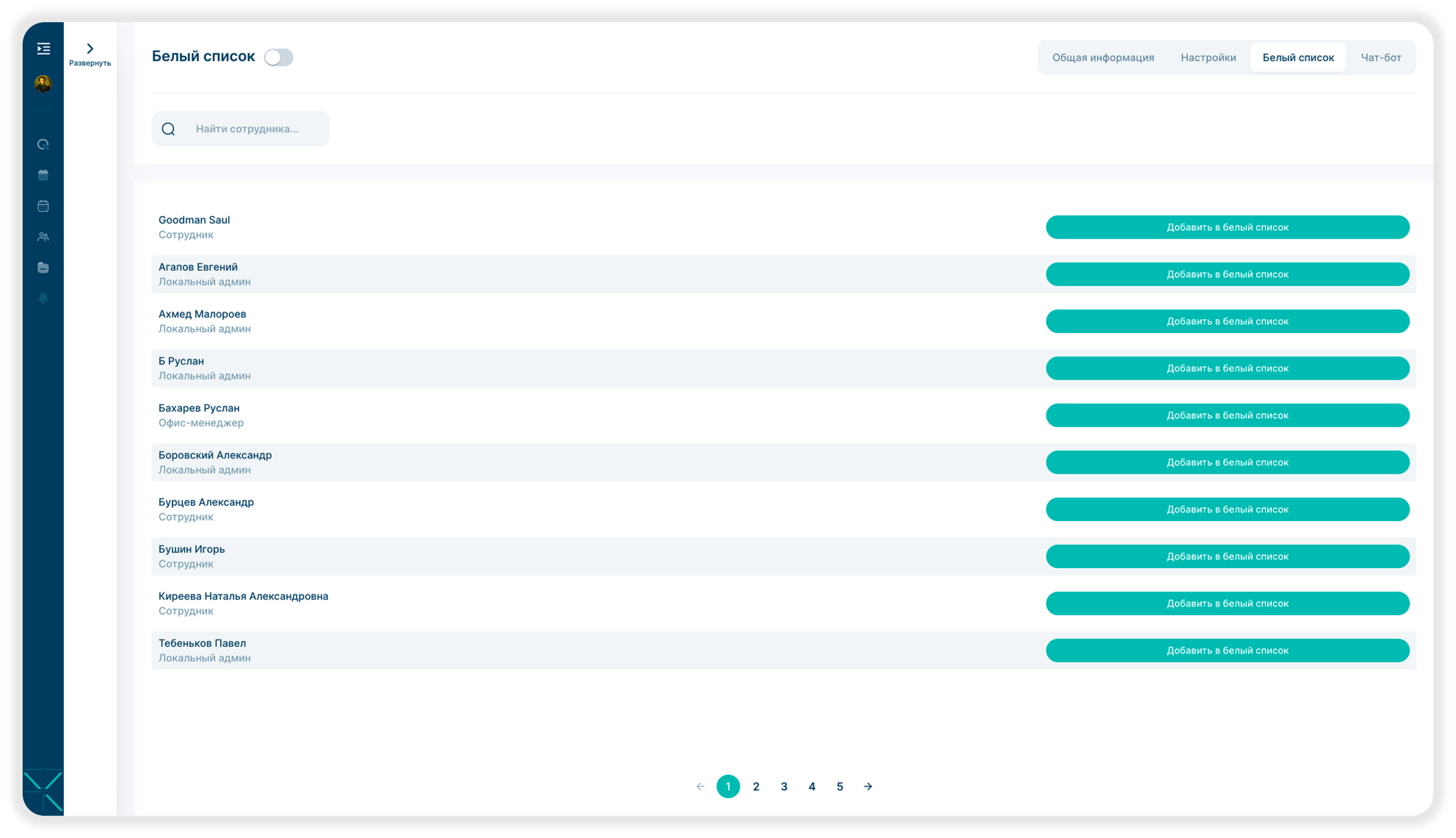
Белые списки
Добавили белые списки для этажей и офисов. Теперь есть возможность выбирать, кто может видеть конкретный офис, этаж и место.

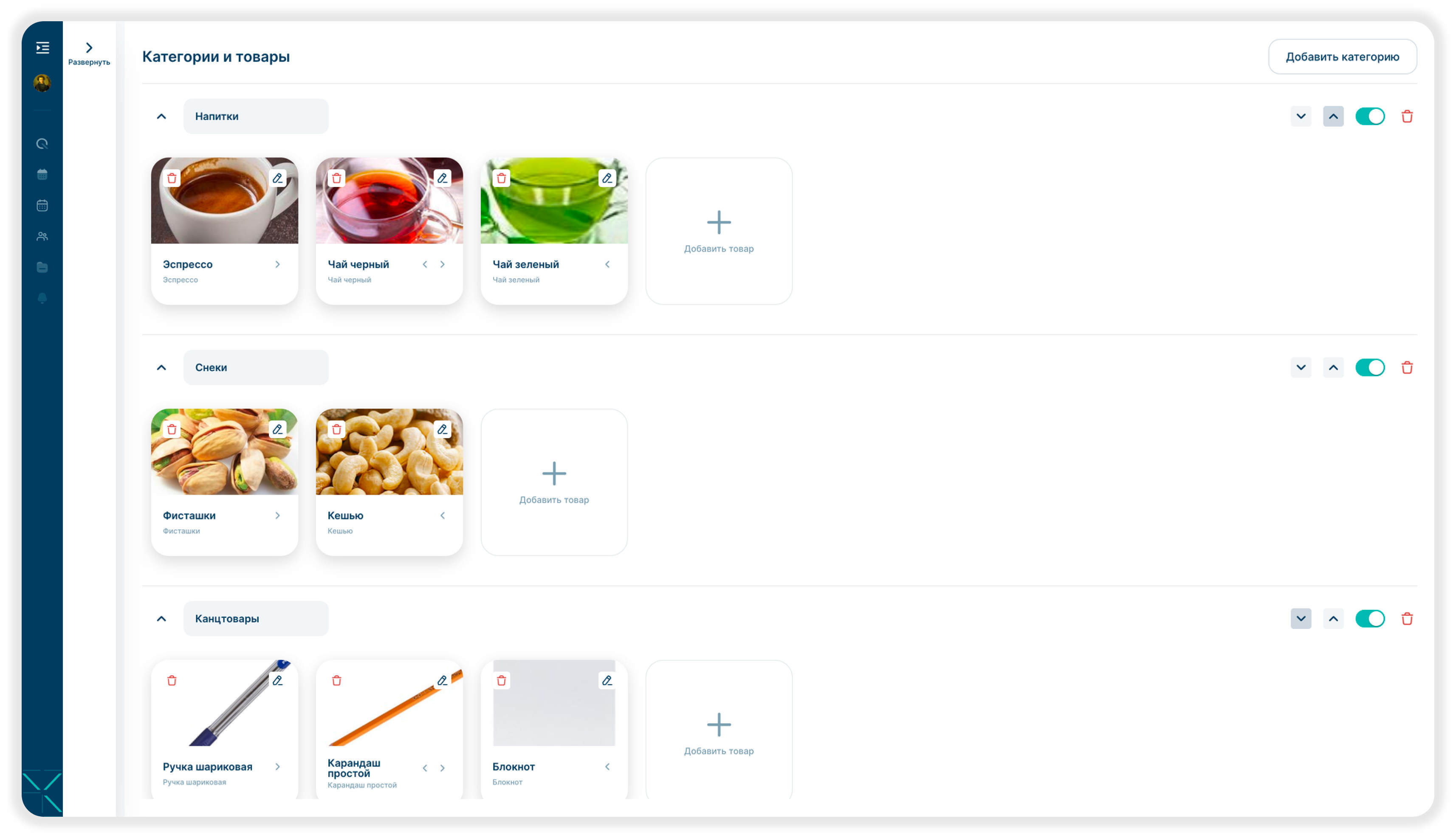
Меню и доставка
Появилась система доставок в планшетах переговорных. С него можно посмотреть информацию, забронировать переговорную комнату и заказать необходимые товары. Для доставки мы создали чат-бот. В приложении можно его настроить. Есть возможность привязать к планшетам меню и настраивать его. Привязывается к конкретному офису, отображается в веб-приложении.

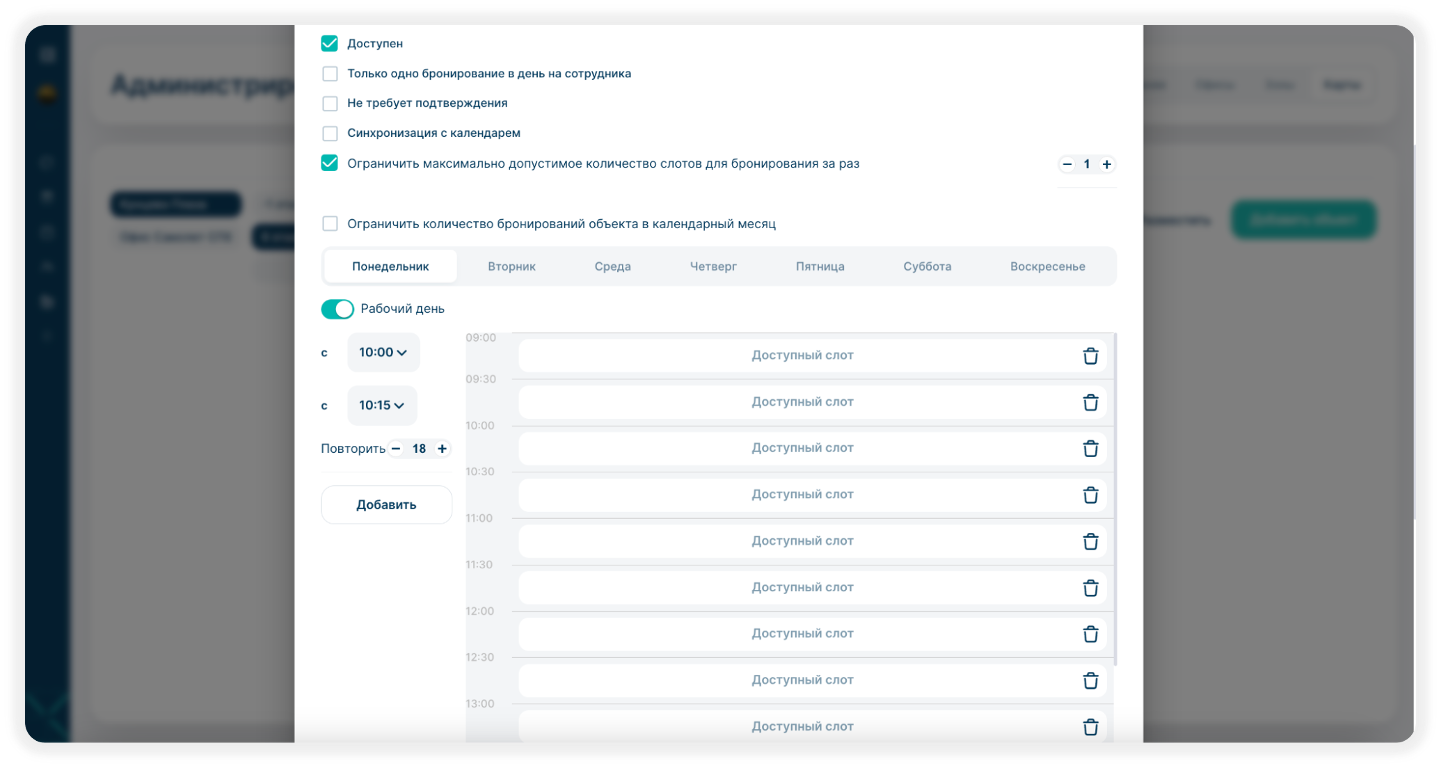
Расписание бронирований
Добавили расписание под рабочие места. Раньше были места, которые можно забронировать, но не было никаких ограничений. Сейчас же есть возможность полностью настраивать поминутное расписание на каждый день недели.
Для этого реализовали так называемое «разрешенное расписание». В нем регулируются слоты, которые можно бронировать.

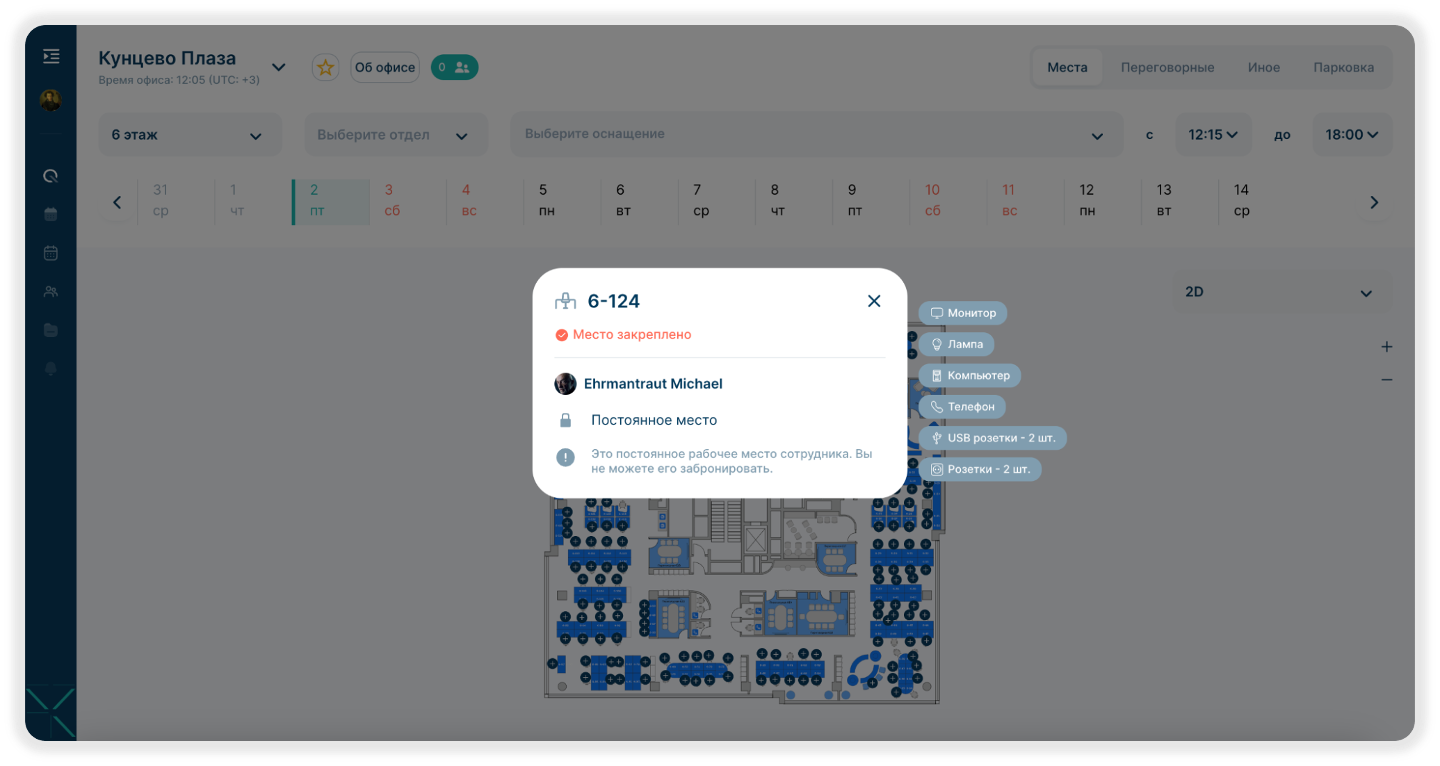
Фиксированные рабочие места
Внедрили «фиксированные места», чтобы можно было закреплять стол за конкретным человеком. Это нужно для того, чтобы никто другой не смог забронировать конкретную рабочую зону.

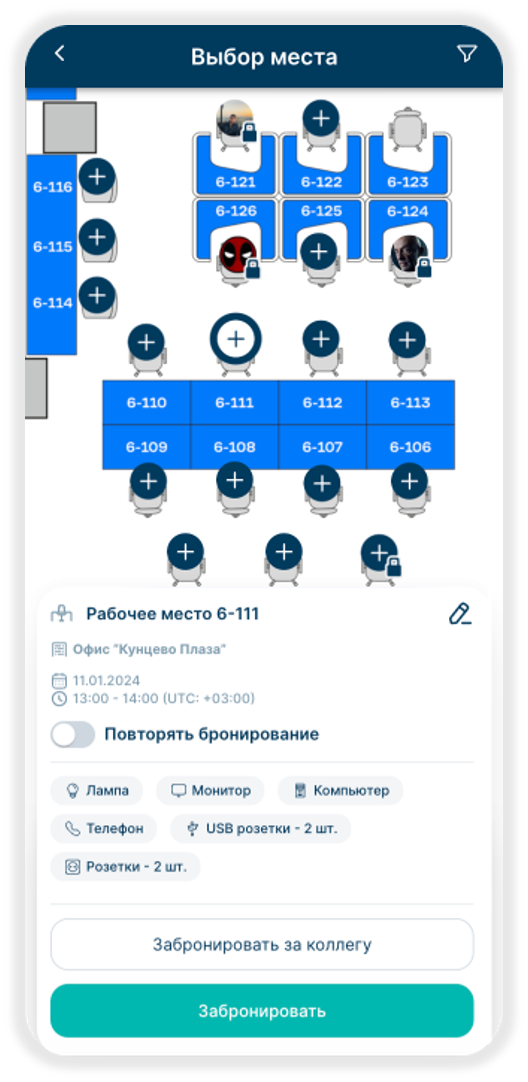
PWA версия
Помимо стандартного веб-приложения, сделали также PWA (Progressive Web Apps). Позволяет «скачать» сайт как приложение. Иконка приложения появляется на рабочем столе. При клике, приложение открывается в браузере.
Версия PWA отличается от обычной веб-версии своей функциональностью, например, не поддерживает панель администратора.
Однако с телефона по прежнему можно бронировать рабочие, парковочные и переговорные места; читать подробную информацию о бронировании.

Также есть экран «Мои бронирования», в котором отражаются только бронирования пользователя. Там же их можно подтверждать.

Реализовали экран «Календарь». Есть возможность выбрать офис, но в PWA-версии нет разделений на этажи. Можно сразу выбрать переговорную комнату в представленном списке. Остальной функционал экрана не отличается от десктопной версии.

Сделали экран «Сотрудники». Функционал не отличается от компьютерной версии, но выглядит немного иначе, так как адаптирован под телефоны.

В PWA приложении есть возможность посмотреть, где находится офис на карте. Также реализовали меню, в котором скрыты дополнительные экраны:
- уведомления
- выход из системы
- редактирование профиля
Заключение
За четыре месяца нашей команде удалось обновить интерфейс проекта, внедрить архитектуру и новый функционал в проект Q:OS. Приложение готово к использованию тысячами сотрудников компаний. Развитие проекта продолжаем уже на постоянной основе более года. Запустили не только веб, но и мобильную версию. Регулярно выпускаем обновления с новым функционалом.
В результате у компании Manufaqtury появилось уникальное приложение для бронирования рабочей зоны, которое облегчает рабочие процессы не только руководителей компаний, но и сотрудников, бизнес-ассистентов и администраторов.

Ощутили с Work Solutions все преимущества аутстаффинга — за неделю сформировали команду, которая подхватила работу с унаследованным кодом, состав команды менялся в зависимости от загрузки. Разработчики присылали подробную отчетность каждый день, приходили с предложениями по решению проблем. Убедившись в качестве поставляемого кода, наш CTO доверил права, чтобы принимать запросы на слияние веток.
Этот проект по цифровизации девелопмента не единственный в нашем портфолио. Активно наращиваем опыт и компетенции в сфере внедрения цифровых решений для оптимизации процессов в строительной отрасли. Digital решения в области PropTech открывают большие возможности для повышения качества и эффективности девелопмента.