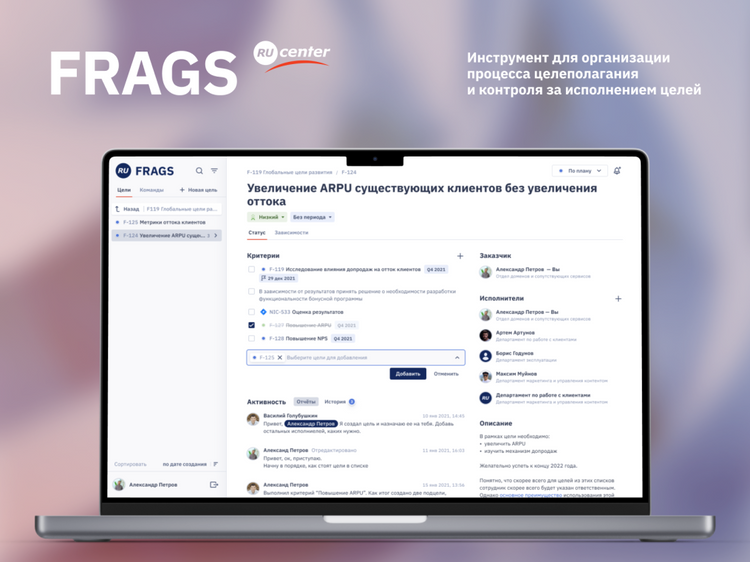
О проекте
Ingigo.Cloud — это онлайн-сервис SCADA для мониторинга и управления технологическим процессом, который может использоваться для создания IoT платформ и взаимодействия M2M устройств.
С помощью сервиса пользователь может создать свой объект автоматизации, то есть цифровое представление физической автоматизированной системы. Физические устройства подключаются с помощью специального протокола, а через клиентское приложение происходит удаленное управление и мониторинг процессов.
Краткие сведения
Команда Work Solutions занималась разработкой фронтенд-части приложения. Бэкенд предоставлялся со стороны команды заказчика.
Количество часов в проекте: 1535 часов.
Цели проекта
Первая цель — Предоставить возможность создания и редактирования мнемосхемы с индивидуальной структурой.
Вторая цель — Быть независимым от операционной системы и типа устройства, поэтому приложение разрабатывалось как для веб-версии, так и для мобильных устройств.
Третья цель — В режиме реального времени получать уведомления о возникающих проблемах.
Структура
Сервис состоит из следующих разделов:
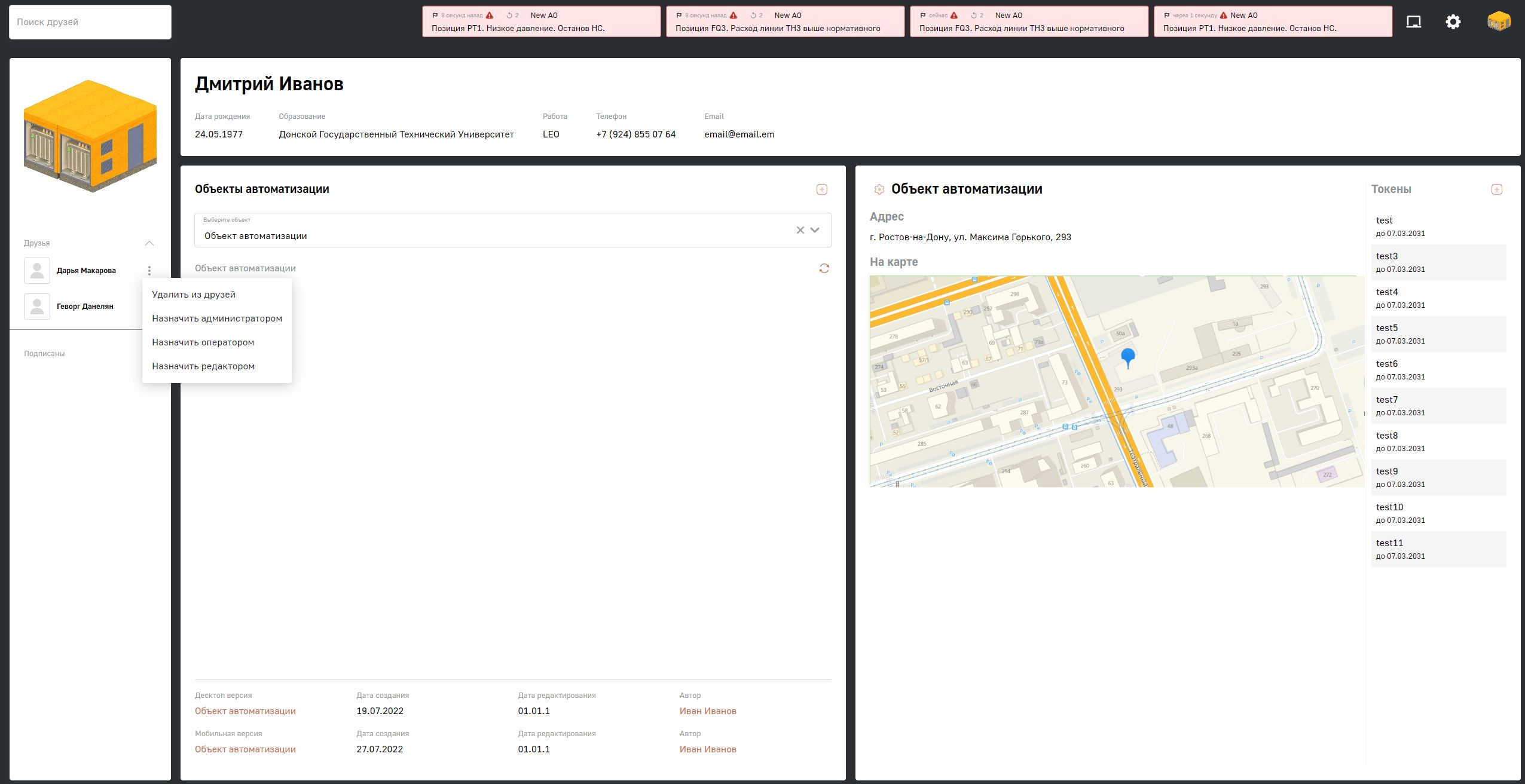
Личный кабинет пользователя
Приложение имеет некоторые элементы соц. сети. В личном кабинете пользователь может заполнить свой профиль, найти и добавить друзей, а также назначить им права доступа к объектам автоматизации.

Также в личном кабинете пользователь покупает токены или продлевает подписку, создает объект автоматизации и привязывает к нему физические устройства. Токен – это уникальный ключ, который генерируется сервисом. Пользователь прописывает ключ в физическое устройство, и таким образом происходит привязка устройства к порталу.
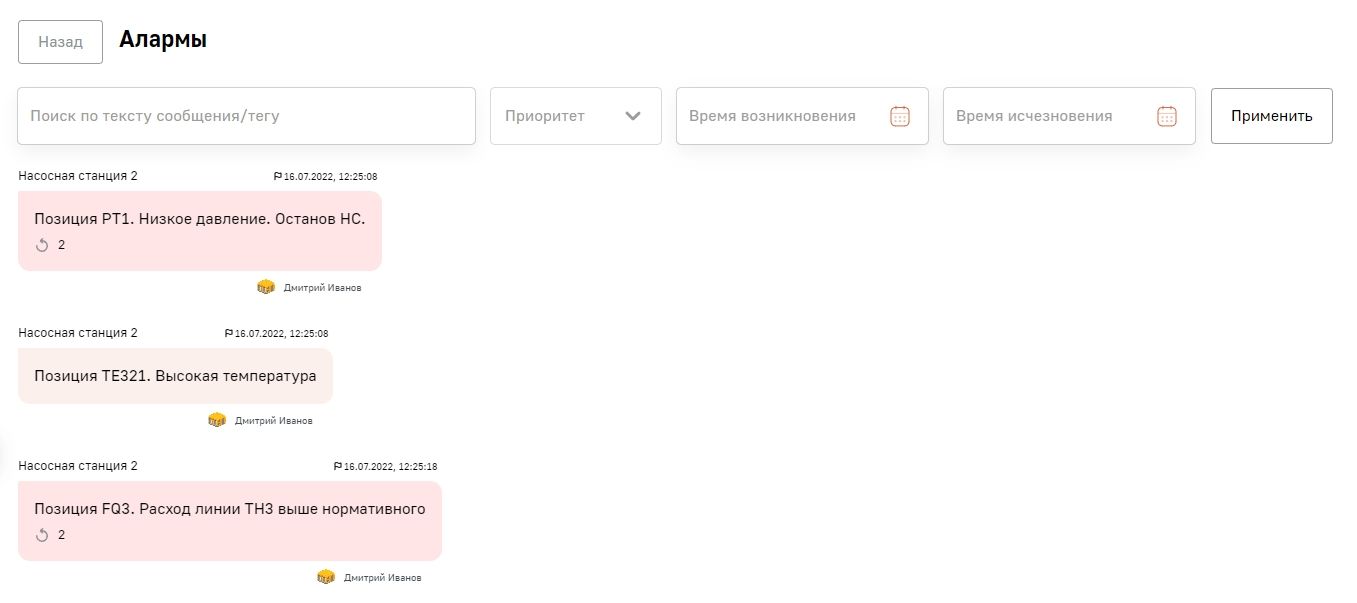
Алармы
Для пользователей важно вовремя получать уведомления, например, когда показатели приборов начинают превышать допустимые значения. Для этого добавлены алармы, которые отображаются в режиме реального времени:

Самые критичные из них дополнительно выводятся в виде пуш-уведомлений:

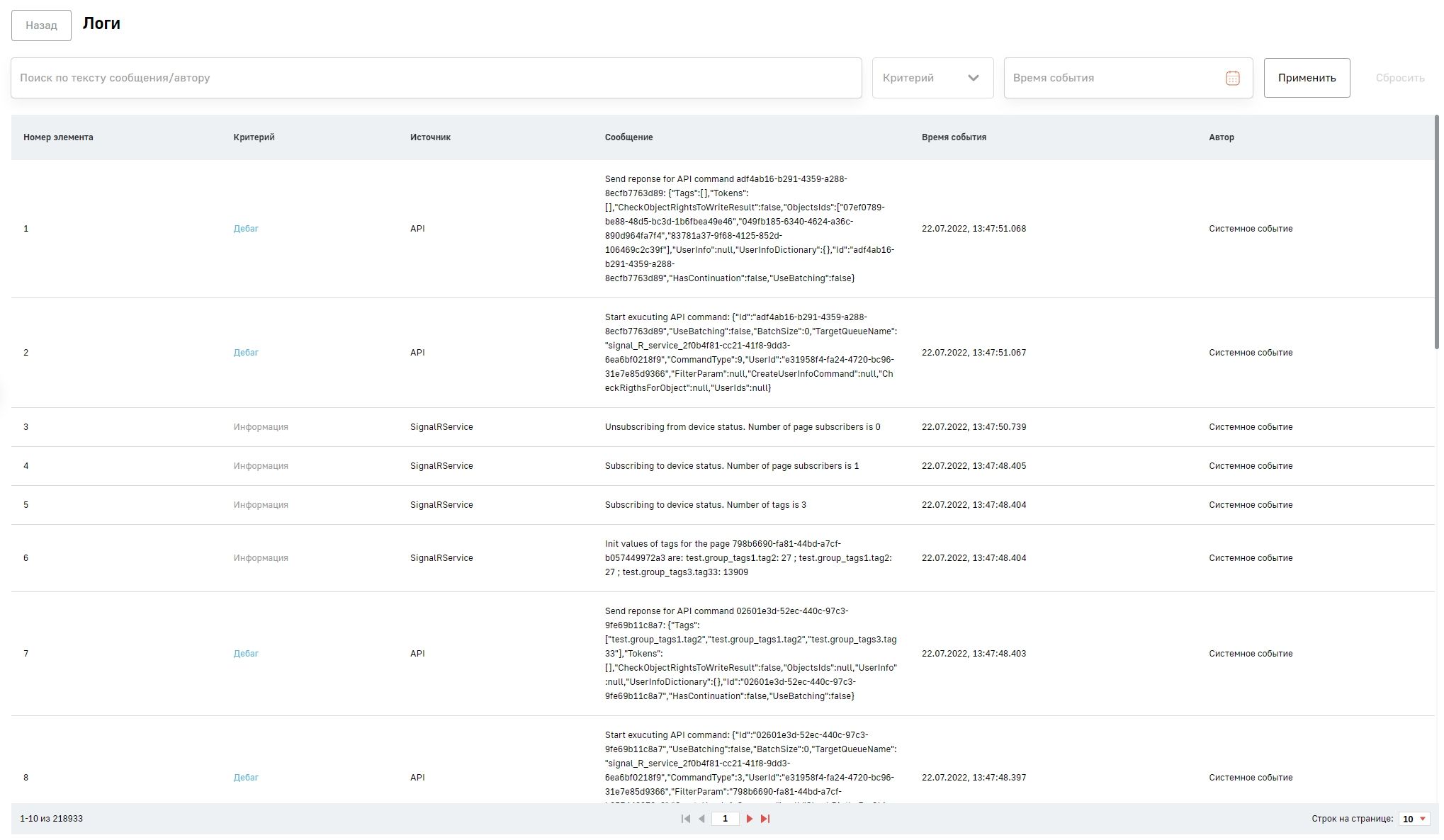
Логи
Для корректной работы сервиса важна взаимосвязь физических устройств, сервера и клиентского приложения. Поэтому при возникновении проблемы техническая поддержка имеет возможность отследить, на каком этапе произошла ошибка. Для этого было настроено логирование и отслеживание событий через личный кабинет.

Теги
Теги — это команды, привязанные к устройствам. Каждый тег запрограммирован на определенное действие, и в рамках одного устройства могут быть созданы несколько тегов. Через личный кабинет пользователь может подключать нужные теги к своему объекту автоматизации.
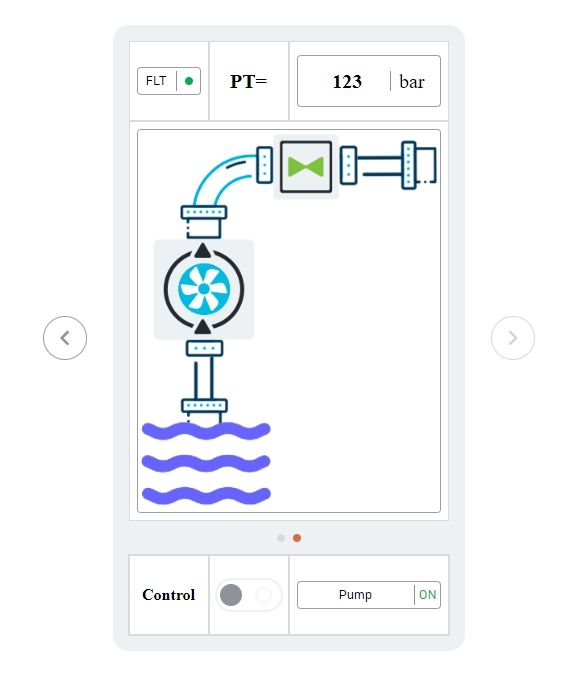
Страница визуализации
Это страница, на которой создается и редактируется мнемосхема для объекта автоматизации. Важно, чтобы система могла подходить для любых устройств, поэтому она имеет гибкие настройки.
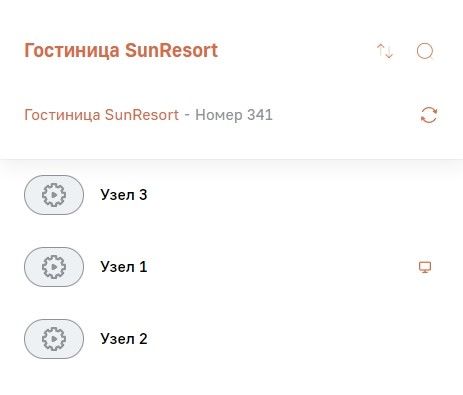
Вложенность
Внутри одного объекта автоматизации может быть несколько систем, которые необходимо отслеживать. Поэтому для всех объектов можно создавать подразделы, и для них добавлять отдельные страницы визуализации:

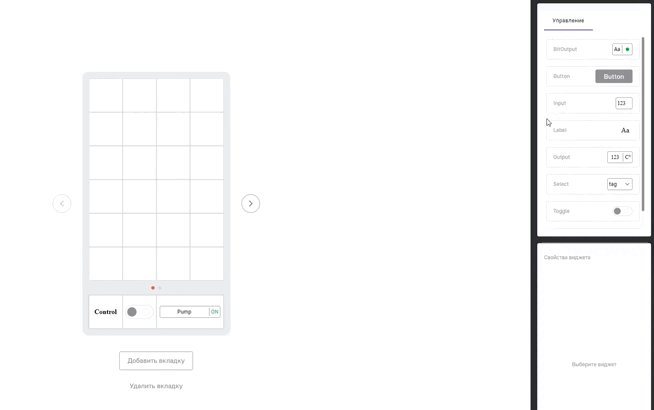
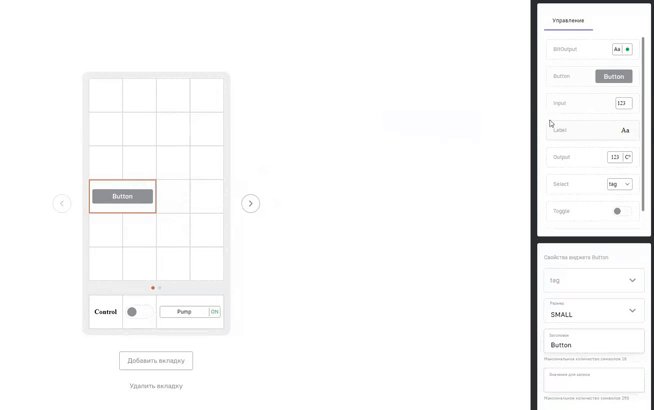
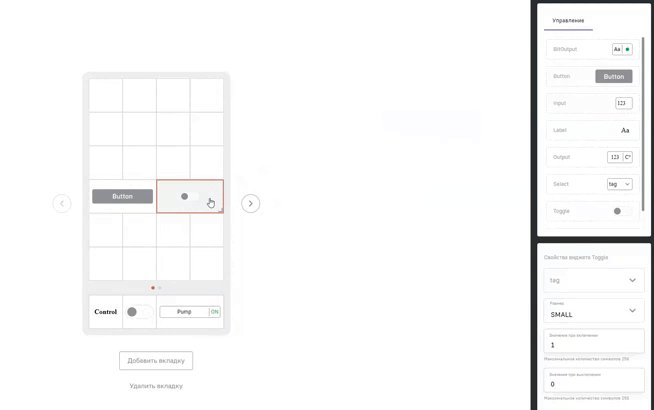
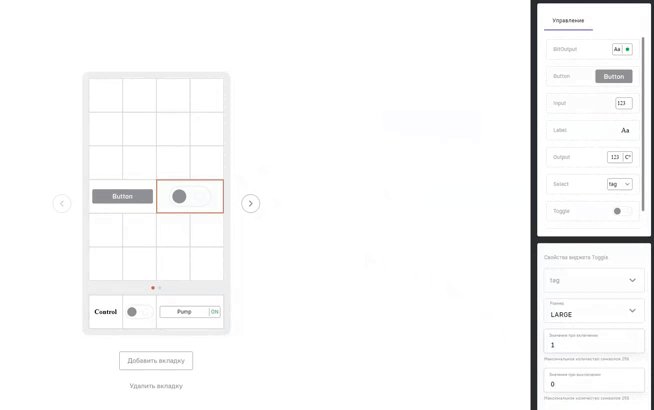
Редактор для мобильной версии
Данная страница предназначена для создания и редактирования упрощенной версии страницы визуализации в мобильном приложении.

Мобильный редактор представлен в виде сетки, где в каждую ячейку пользователь может добавить контрол.

Разработка страницы визуализации
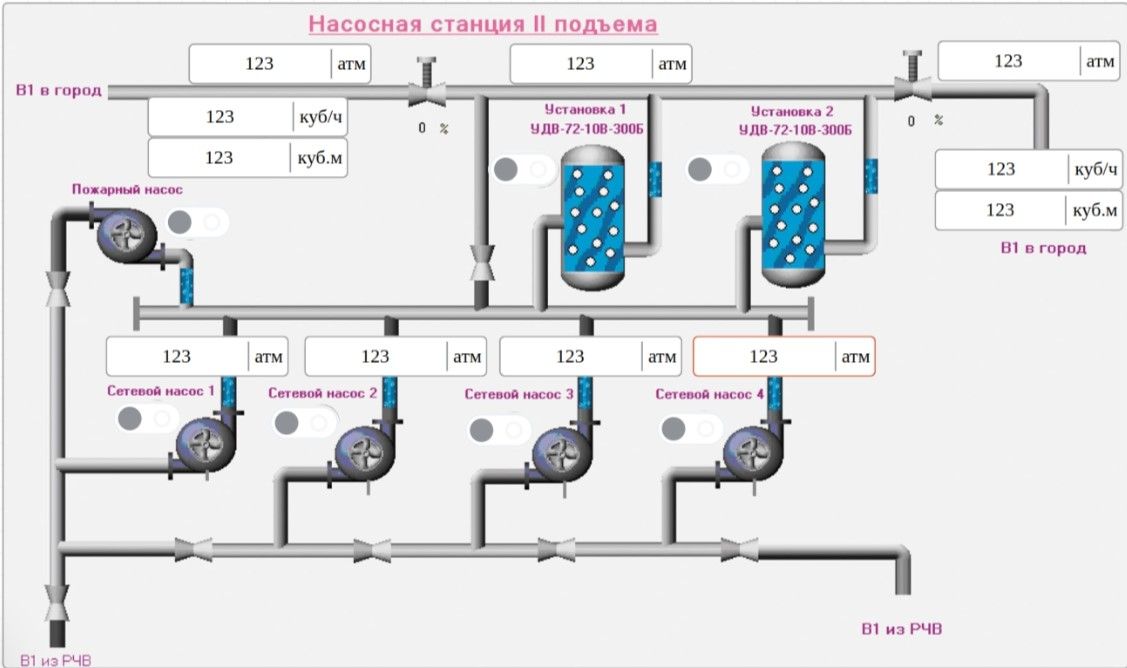
Страница визуализации — это сердце системы. На этой странице происходит как настройка мнемосхемы, так и диспетчеризация.
Основной функционал построен на библиотеке React Flow. С ее помощью осуществляется:
- Отрисовка всей рабочей области;
- Добавление и перемещение контролов (виджетов на панели управления);
- Навигация по холсту (зум и миникарта);
- Кастомизация связей между блоками. Например, библиотека позволяет выравнивать и масштабировать элементы на холсте.
У страницы визуализации есть 2 режима: режим редактирования и режим рантайма.
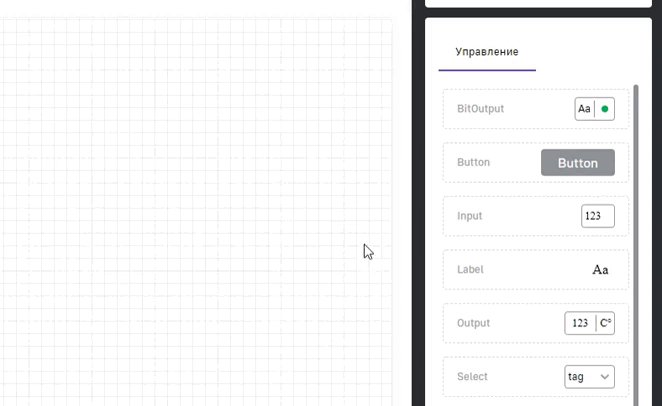
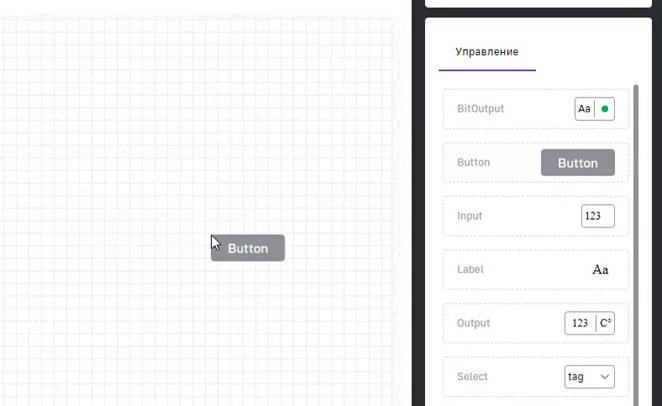
Режим редактирования
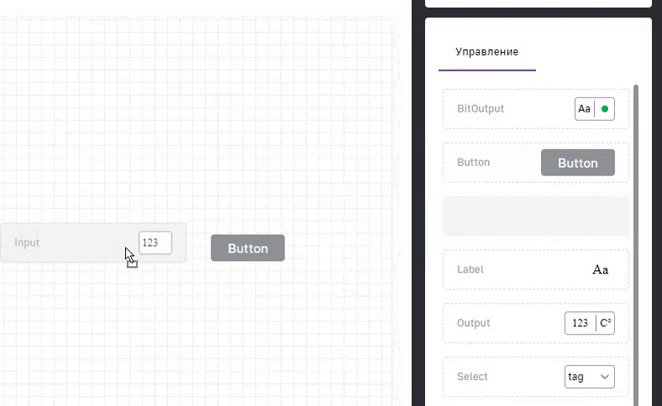
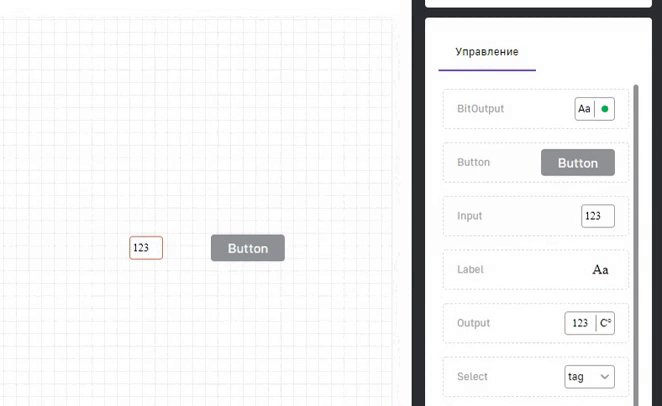
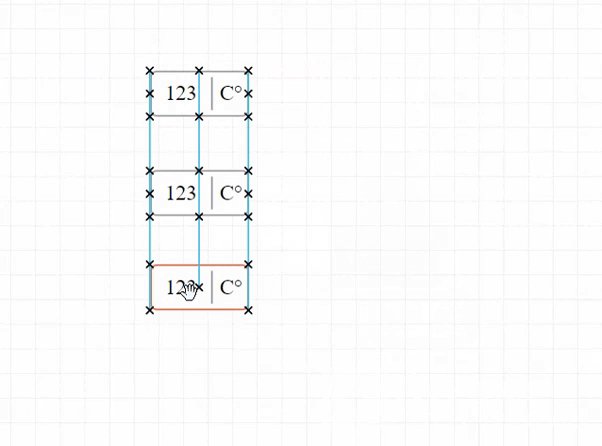
В данном режиме пользователь может изменять настройки элементов и создавать схемы объекта автоматизации.
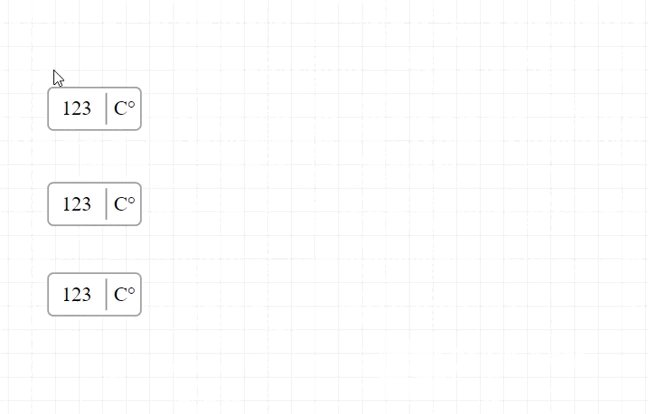
Основными элементами являются контролы. Это виджеты, которые пользователь перетаскивает на рабочую область в центре страницы.

Каждая кнопка, селектор, текст или картинка — это контрол. Их можно разделить на 3 группы:
- Простые. Они не подключаются к устройствам и служат в качестве вспомогательных элементов при построении схем. Например, это может быть простой текст для подписи/подсказки или фоновая картинка.
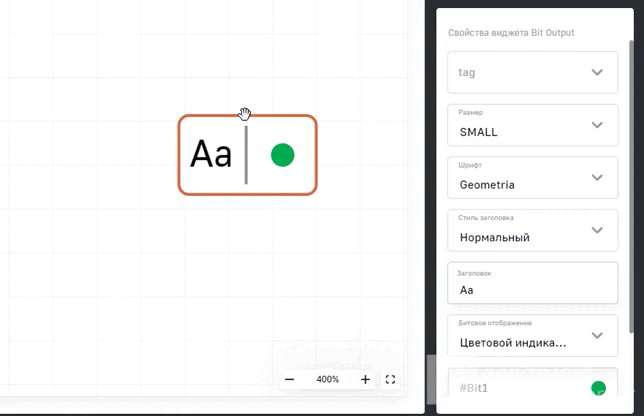
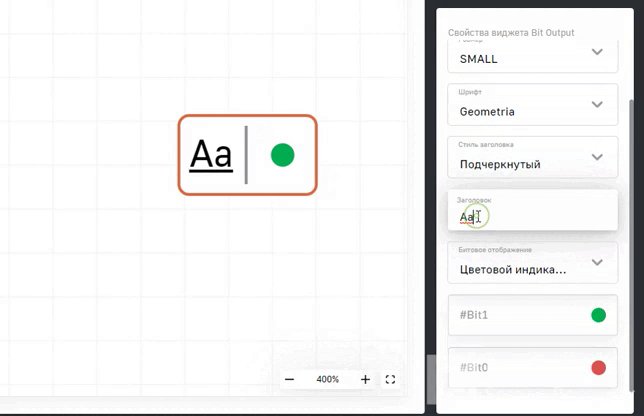
- Контролы вывода. Они только отображают информацию, которую присылает сервер. Например, текущую температуру или давление.
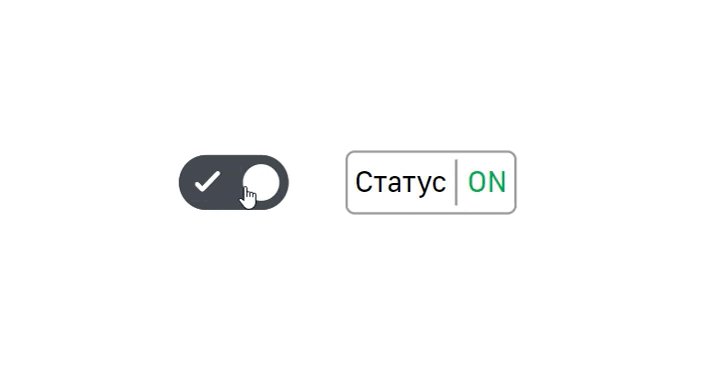
- Контролы ввода позволяют ввести новое значение для подключенного тега, то есть задать команду для устройства. К примеру, это может быть переключатель Вкл/Выкл, кнопка, выпадающий список или поле для ввода.
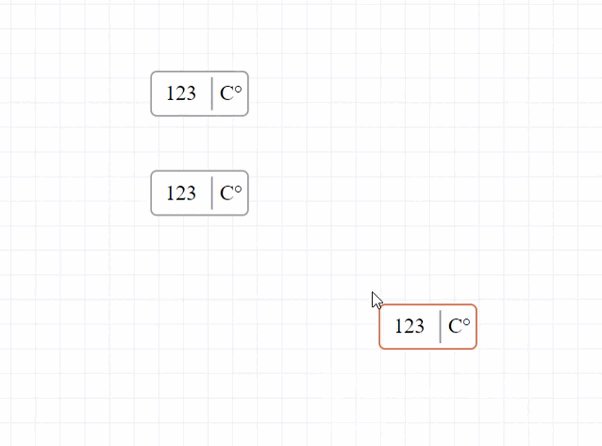
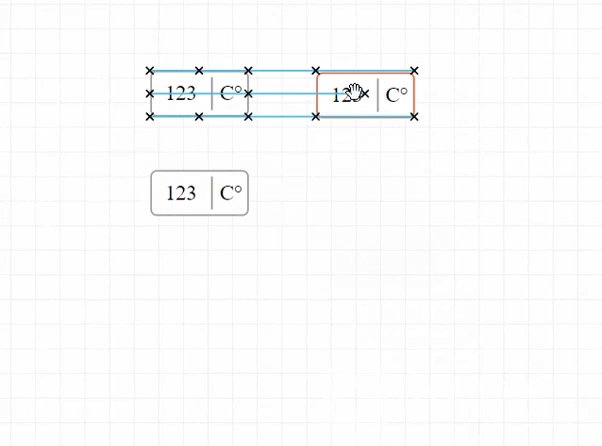
Чтобы из контролов можно было составить мнемосхему, для них добавлены следующие возможности:
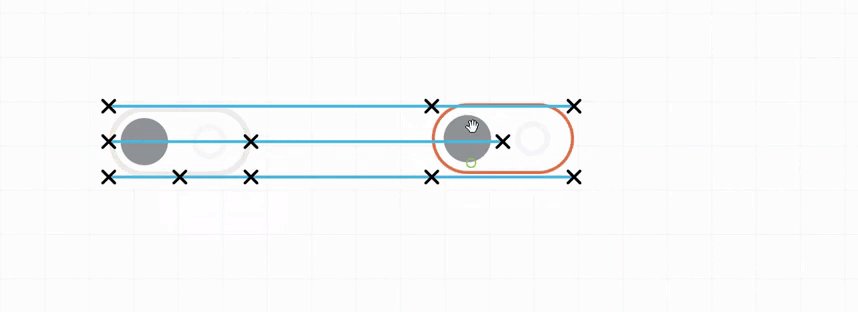
- Выравнивание

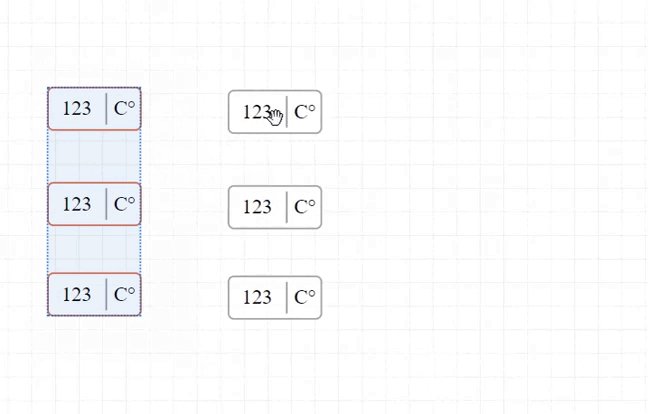
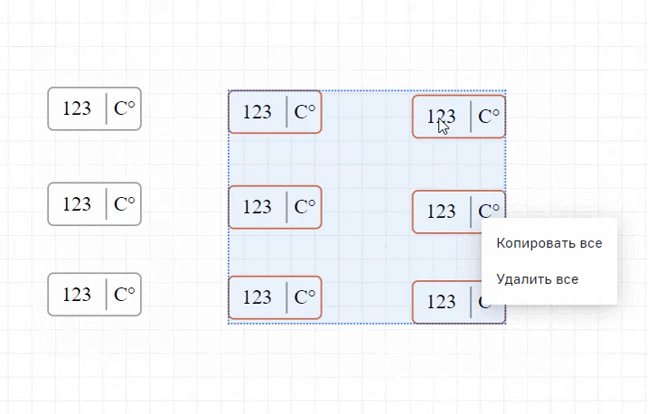
- Копирование

- Группировка (группы также можно копировать)

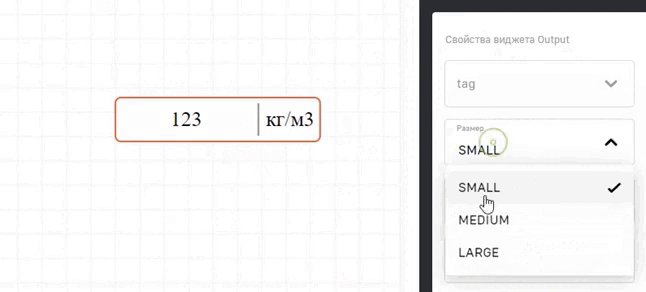
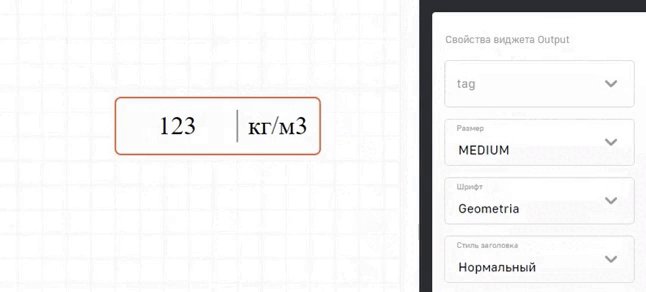
- Масштабирование. Размеры контролов можно изменять как с панели, так и при помощи мыши

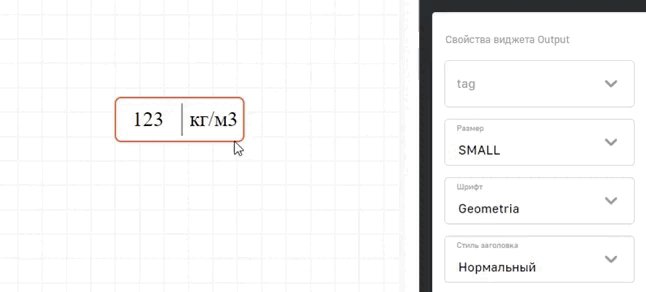
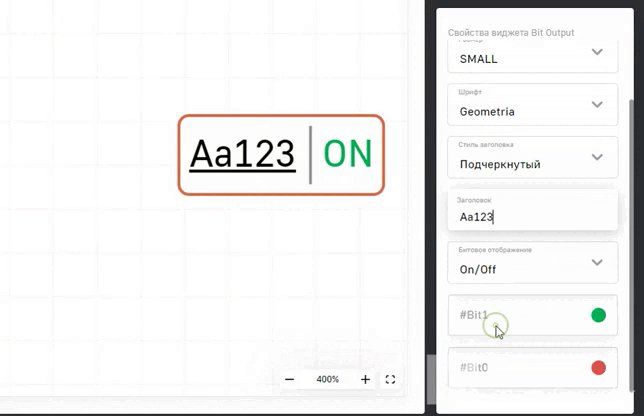
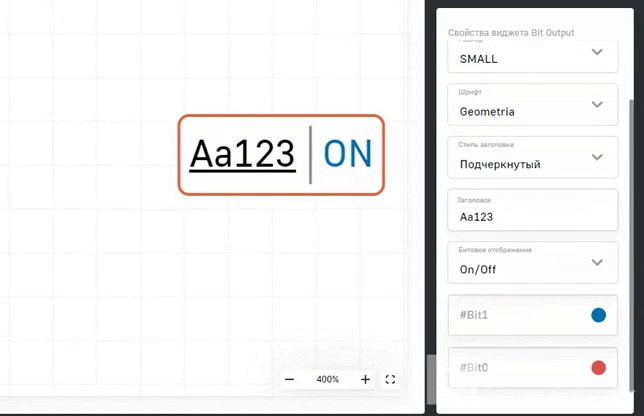
- Настройки свойств для конкретного контрола. Можно задавать шрифт, размер текста, заголовок, единицу измерения, значение для записи и т.д. У каждого типа контрола свой список свойств.

Режим рантайма
Это исполнительная среда, в которой пользователь в режиме реального времени отслеживает данные с сервера и управляет устройствами.

Так как все контролы имеют свой тип, то при взаимодействии с реальным устройством тип данных может не совпадать. Например, мы передаем с фронтенда число, а устройство может принимать только булевое значение (true или false). Поэтому при передаче данных фронтенд-приложение конвертирует все значения в тот тип, который может принимать физическое устройство.
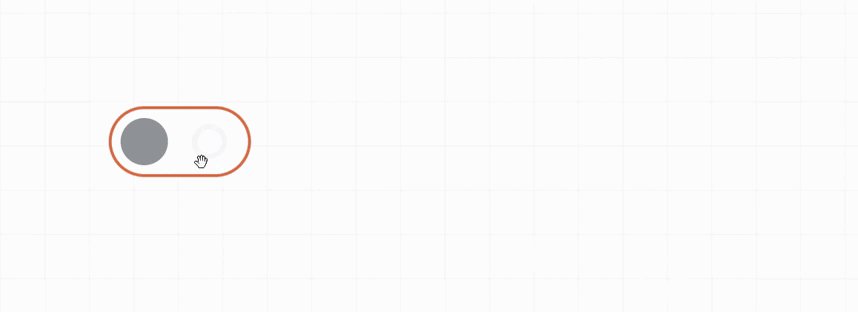
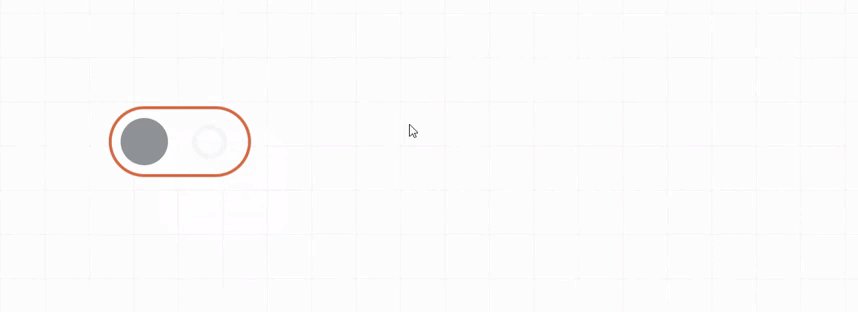
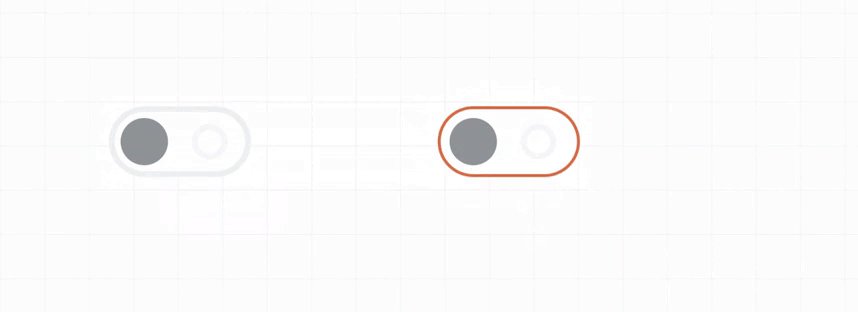
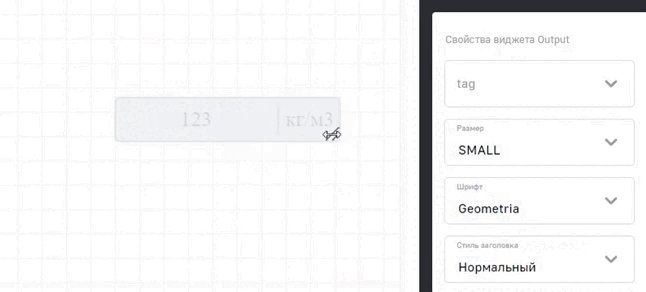
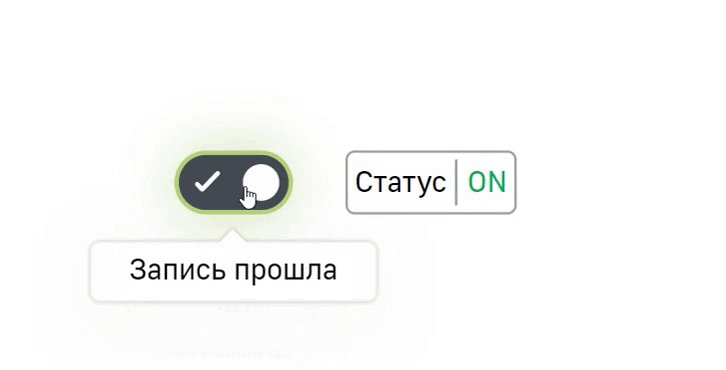
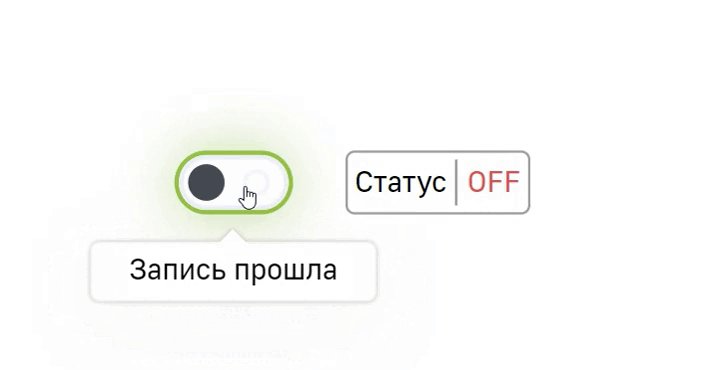
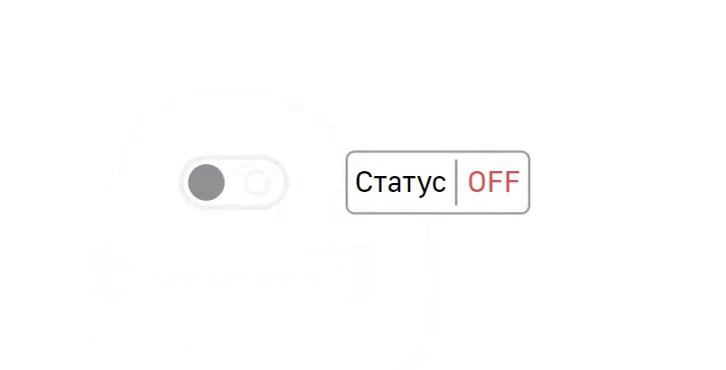
Когда пользователь хочет записать свои данные на сервер, то он должен понимать, принял сервер новую информацию или нет. Поэтому добавили анимацию для всех контролов записи, которые дожидаются ответ от сервера и выводят актуальный статус записи:

Ограничения
Для больших объектов автоматизации важно, чтобы система была стрессоустойчивой и могла выдерживать большую нагрузку. Дело в том, что количество алармов может достигать нескольких тысяч в час. Поэтому нужно было оптимизировать вывод данных в разделе.
Например, если с сервера приходит уведомление о том, что в устройстве слишком низкое давление, то этот аларм будет появляться до тех пор, пока проблема не будет устранена. Поэтому повторяющиеся алармы объединяются в один, а в общем списке в первую очередь подгружаются наиболее актуальные уведомления.
Также необходимо было решить вопрос, как сделать схемы удобными для мобильного пользователя. Десктоп-версия для этого не подходила, поэтому решили создать отдельный редактор для мобильной версии, через который можно настраивать готовые блоки для смартфонов.
Выводы
В данном кейсе мы показали, что сложная бизнес-логика может быть реализована не только на бэкенде, но и на стороне фронтенда. Это предоставило возможность создавать схемы с индивидуальной структурой, и при этом быть независимым от операционной системы.