UPD: Материал обновлялся в июне 2022. Если у вас возникнут трудности с выполнением описанных в инструкции шагов, пишете нам на info@worksolutions.ru — поможем разобраться.
Любую кодовую базу на JavaScript со временем становится тяжело поддерживать. С каждой новой строчкой кода сложнее вносить изменения — исправления в одном месте ведут к поломкам в другом, и добавление нового функционала редко проходит без сложностей и увеличений бюджетов.
Это общеизвестный недостаток технологии. Кажется, что все с этим смирились, ведь JavaScript это по-прежнему единственный язык программирования, который запускается в браузере. В действительности же, разработчики постоянно ищут пути решения этой проблемы и создают новые языки, которые компилируются в JavaScript.
На сегодняшний день, самой популярной альтернативой считается TypeScript. Это не самостоятельный язык программирования, а надмножество JS, которое расширяет возможности разработки веб-приложений, помогает лучше понимать код, ускоряет работу с задачами и предотвращает баги до их отправки на сервер.
Итак, при создании новых проектов лучше выбирать TypeScript, но что делать если нужно доработать существующую систему на JS? Именно с такой ситуацией мы столкнулись приступив к редизайну сайта нашего клиента CarPrice.
Материал состоит из двух частей — первая на примере конкретного кейса покажет преимущества инструмента и будет интересна владельцам цифровых продуктов, вторая предназначена для разработчиков и раскрывает технические детали миграции.
О клиенте
CarPrice — российский сервис по продаже подержанных автомобилей через онлайн-аукцион.
Риски проекта
Отдел маркетинга CarPrice запланировал ряд активностей по развитию сервиса, многие из которых требовали доработок сайта, включая редизайн главной страницы.
Подобные доработки всегда связаны с трудностями. С учетом того, что над проектом работает несколько команд, появился риск усложнения кодовой базы и преувеличения бюджетов на разработку.
Требовалось минимизировать координационные потери, которые возникают при взаимодействии внешней и внутренней команды разработки и снизить зависимость проекта от конкретного исполнителя.
Решение
Перевести текущую кодовую базу фронтэнд-приложения на более надежную технологию — TypeScript. Чтобы объяснить, как именно это решение должно помочь устранить проблему предлагаем подробнее рассмотреть преимущества переноса.
Ключевые достоинства TypeScript
Технологию разработала компания Microsoft и сделала ее общедоступной. Популярность TypeScript постоянно растет — за первый квартал 2020 года технология заняла 7 строчку рейтинга GitHub по количеству pull-реквестов, обогнав PHP и C. Ниже подробнее разберем, за какие достоинства TypeScript так полюбился разработчикам, и почему его выбирают Slack и AirBnb.
- Строгая типизация; Для работы с кодом прописываются типы. Например type-safe определяет операции, которые можно выполнять с данными. Если тип данных не поддерживает операцию, то язык не позволит вам ее выполнить. Так код становится более защищенным.
- Удобочитаемость; Благодаря типам код становится понятнее. Его легче читать, а значит и подключение новых разработчиков происходит быстрее. Компилятор и IDE сразу подскажут, какие аргументы принимает функциональный код, какие значения отдает, как манипулирует внешними данными и многое другое.
- Стандартизация рабочего процесса; Подобно подходу TDD, при котором разработчик сначала создает тесты для проверки системы и только после этого реализует функционал, TS побуждает вас подумать об интерфейсе вашего кода, прежде чем переходить к его внутренней реализации.
- Помощь в предотвращении багов; Если код компилируется, высок процент вероятности, что он работает. Одно исследование показало, что TS способен отлавливать до 15% всех ошибок JS.
- Упрощенный рефакторинг; С TS не страшно вносить изменения в кодовую базу — среда разработки поможет найти все варианты использования реорганизованных частей кода, укажет на измененные классы, функции и объекты, предупредит об ошибке компиляции, в случае несоответствия типов после рефакторинга.
- Обратная совместимость с JavaScript. Сравнивать JS и Typescript не совсем корректно, так как они по сути взаимозаменяемы и любой JS код является валидным кодом TS. Поэтому выбор технологии в основном влияет не на качество финального продукта, а на удобство разработчика, скорость и стоимость создания фронтенд-приложения.
Благодаря вышеперечисленным преимуществам TypeScript можно справедливо назвать масштабируемым JavaScript, как и гласит слоган на официальном сайте технологии.
К сожалению, нельзя взять репозиторий с JavaScript кодом и мгновенно переключить его на идиоматический TypeScript. На это потребуется время. Если бы не требовалось столько доработок, то можно было бы оставить всё как есть. Но в данном случае миграцию оправдывали планы по развитию и масштабированию системы.
Как перевести проект на TypeScript
Итак, достоинства инструмента очевидны. Остается теперь оценить трудозатраты переноса. Существует несколько стратегий миграции кодовой базы проекта:
- Гибридная стратегия миграции; При таком подходе осуществляется пофайловый перевод. В ходе этого процесса программисты вручную редактируют файлы, исправляют ошибки типизации. Главный недостаток подхода связан с большими время затратами на миграцию — на полный перенос крупного проекта уйдет несколько месяцев.
- Всеобъемлющая стратегия миграции. При помощи программных инструментов и анализаторов кода проект автоматически переводится на TypeScript. Места, где TypeScript находит ошибки помечаются игнорируемыми с помощью комментария @ts-ignore.
Так как у нас не было нескольких недель для переноса, мы выбрали вторую стратегию.
Для автоматического переноса мы выбрали инструмент ts-migrate от разработчиков Airbnb. Далее расскажем, как им пользоваться.
Перед началом миграции необходимо установить typescript и ts-migrate.npm i --save-dev typescript ts-migrate. Для начала выполните команду npx ts-migrate-full ./src Вместо .js файлов появятся файлы с расширениями .ts, .tsx и файл конфигурации typescript tsconfig.json.

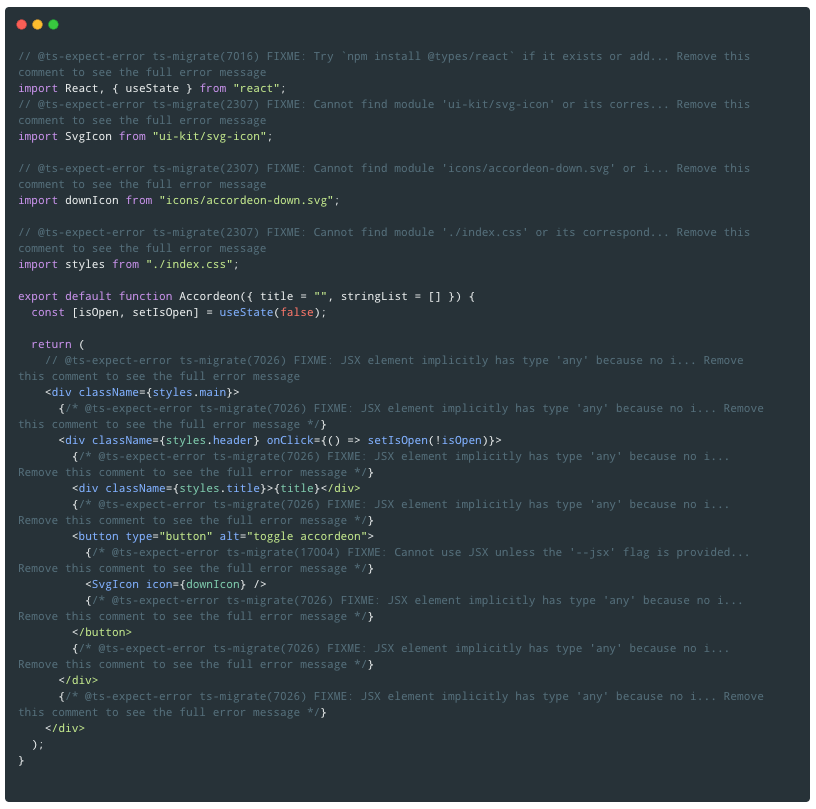
В самих файлах почти в каждой строчке появятся комментарии:

Но благодаря этим комментариям проект сохраняет работоспособность. Чтобы ощутить все преимущества от миграции нужно удалить комментарии и исправить появившиеся ошибки.
С более тонкой настройкой процесс перевода можно сделать менее болезненным. Для этого выполним команду npx ts-migrate init ./src.
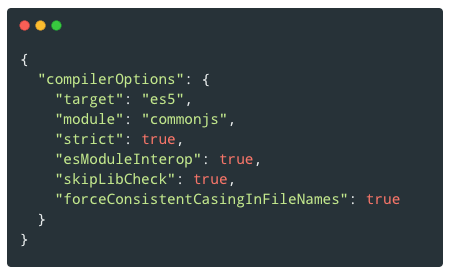
Она создаст файл конфигурации typescript tsconfig.json.

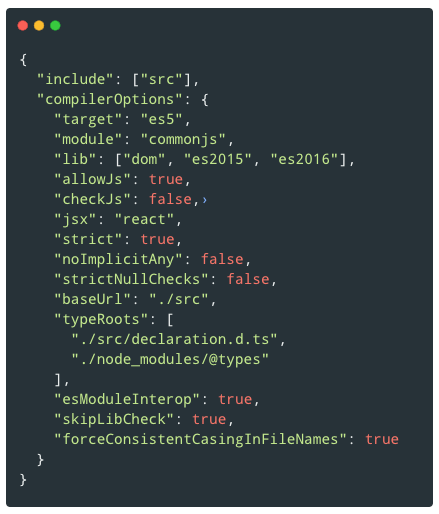
Параметр strict: true внесет много ограничений, поэтому на следующем шаге замените содержимое файла на следующее:

Затем выполните команды npx ts-migrate rename ./src и npx ts-migrate migrate ./src. Большинство комментариев уйдет и файл компонента будет выглядеть приблизительно так:

В нашем небольшом проекте из 25 000 строк кода обнаружилось около 400 мест, где все еще можно было найти ошибки при сборке. На их исправление потребовалось пять часов. В конце осталось только настроить webpack и добавить лоадеры. Так мы получили работающее приложение на TypeScript. С более крупными системами миграция этим способом может занимать пару недель.
На конкретном примере мы показали, что перенос небольшой кодовой базы занимает всего пару дней, после чего можно возобновить работу и, при желании, настроить более строгую конфигурацию TypeScript.
Да, это не новый функционал, который даст бизнесу явную пользу, но в перспективе инструмент позволит ускорить процесс разработки и сократит операционные и координационные издержки, так как подключить новых специалистов будет намного проще. Так выбор правильной технологии может защитить от риска перерасхода бюджета.