На проектах часто возникает ситуация, связанная с неравномерным распределением загрузки между фронтенд- и бэкенд-разработчиками. Например, если на фронтендера ложится большой объем работ, то бэкендер может быстрее завершить свою часть, и рано или поздно у него не останется задач.
Для бизнеса подобные ситуации в любом случае обернутся финансовыми потерями. Если разработчик штатный, то ему выплачивается зарплата во время простоя. А если разработчика предоставляла аутсорс-компания, то при отсутствии задач его могут переключить на другой проект, и тогда понадобится нести издержки, связанные с подключением нового специалиста.
Как решить эту проблему? Если на проекте нет сложной логики на сервере, и нужна только админка, то можно обойтись только помощью фронтендера.
Для административной панели мы использовали Headless CMS. Она предоставляет готовую панель для управления контентом. Преимущество в том, что к ней можно подключить любую верстку, а она отвечает только за серверную часть.
Самая популярная Headless CMS на данный момент — это Strapi. Именно её мы используем на наших проектах, так как она имеет большое количество встроенного функционала, а многие дополнительные хотелки подключаются с помощью модулей.
В изучении Strapi очень прост. Он предоставляет API и подробную документацию. Наши фронтендеры при первичном знакомстве с этим инструментом интегрировали страницу с версткой всего за пару часов.
Расскажем, как Strapi помог нам разработать и интегрировать с админ-панелью портал для IT-сообщества.
Краткие сведения
Срок выполнения: 1 месяц
Технологический стек: Vue, Tailwind CSS, Strapi
Состав команды: 1 middle frontend-разработчик
О проекте
IT-кластер — это первая структура внутри Ассоциации развития digital-агентств ARDA, объединяющая компании с общими целями и принципами работы. Внутри кластера формируются рабочие группы по решению конкретных задач. Work Solutions руководит рабочей группой по созданию отраслевых стандартов для аутстаффинга и аутсорсинга.
Наша рабочая группа объединила более 50 сервисных ИТ-компаний, поэтому нам понадобился сервис, объединяющий всех участников в едином портале. Перед ним стоят 3 основные задачи:
- Дать пользователям информацию об IT-кластере и его целях;
- Дать возможность опубликовать мероприятия, проводящихся в рамках сообщества, а также запись на эти мероприятия;
- Предоставить информацию о всех участниках сообщества. Благодаря этим данным IT-компании могут узнать больше о своих коллегах по рынку.
Изначально все данные хранились в разрозненных источниках: Google-документах, Telegram-каналах, ноушенах и прочих инструментах. У нас была цель собрать всю информацию в доступном для всех сервисе.
Реализация
Для верстки мы использовали Vue и Tailwind CSS. Tailwind сильно ускоряет время разработки, так как вместо написания собственных CSS-стилей программист использует предопределенные классы. Vue — простой и популярный фреймворк для разработки клиентской части приложения.
Дизайна на проекте не было, только некоторые артефакты по фирменному стилю и сайт ассоциации на Tilda. Штатных возможностей Tailwind вполне хватает для наших целей, если нет строгих требований по стилизации кнопок и других элементов управления.
При выборе стека мы специально делали упор на простоту, чтобы для доработок можно было подключить любого свободного разработчика, не знающего проект.
Портал состоит из следующих разделов:
- Личный кабинет для участников сообщества. Пользователи могут авторизоваться и заполнить свой профиль.
- Описание стандартов. Стандарты представляют собой набор лучших практик по работе аутсорс-продакшна. Релиз каждого стандарта проходит в виде онлайн-конференции для всех участников, но мы позже публикуем все в текстовом виде.
- Вебинары. В портале участник сообщества может посмотреть записи всех прошедших вебинаров
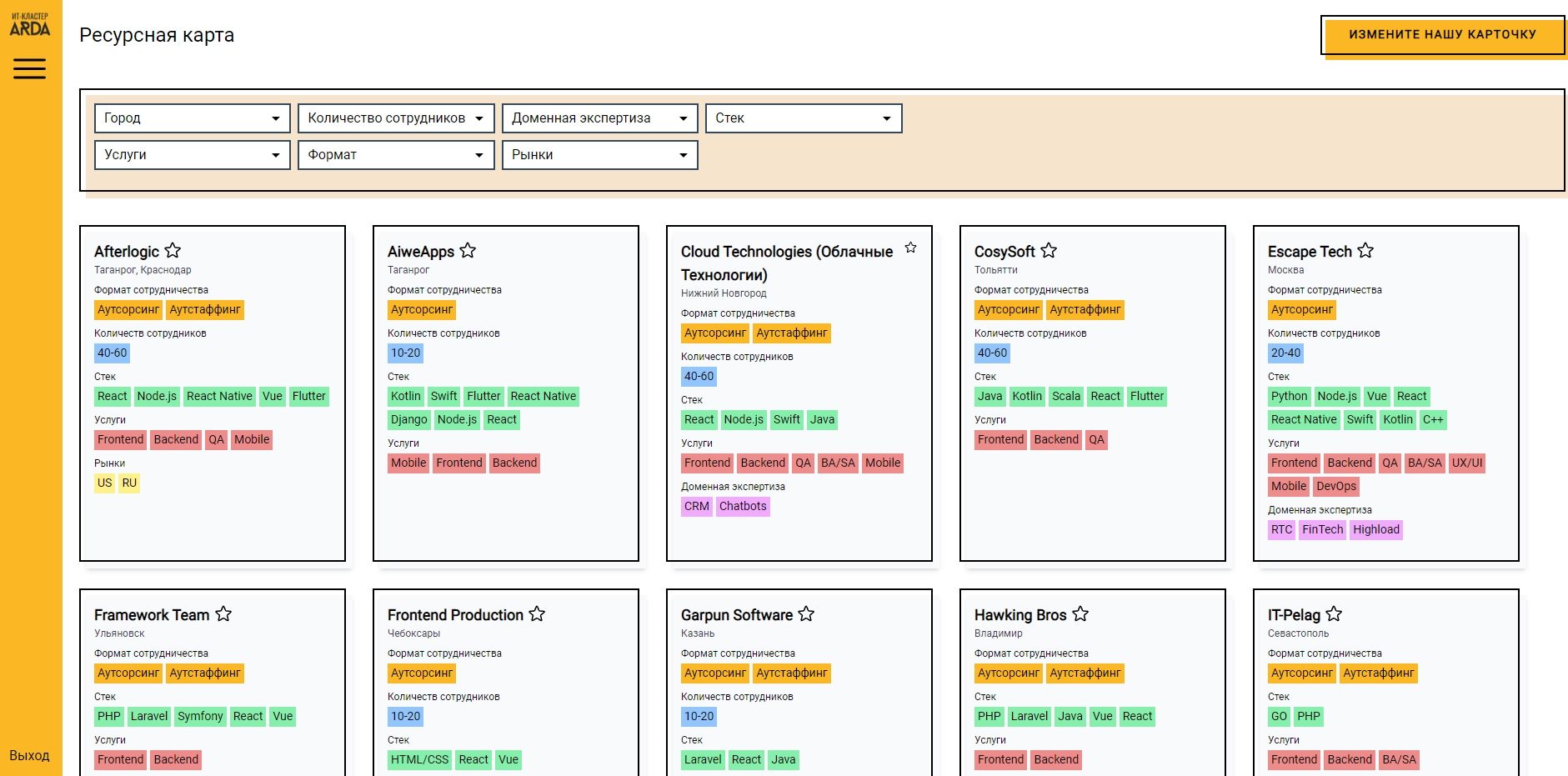
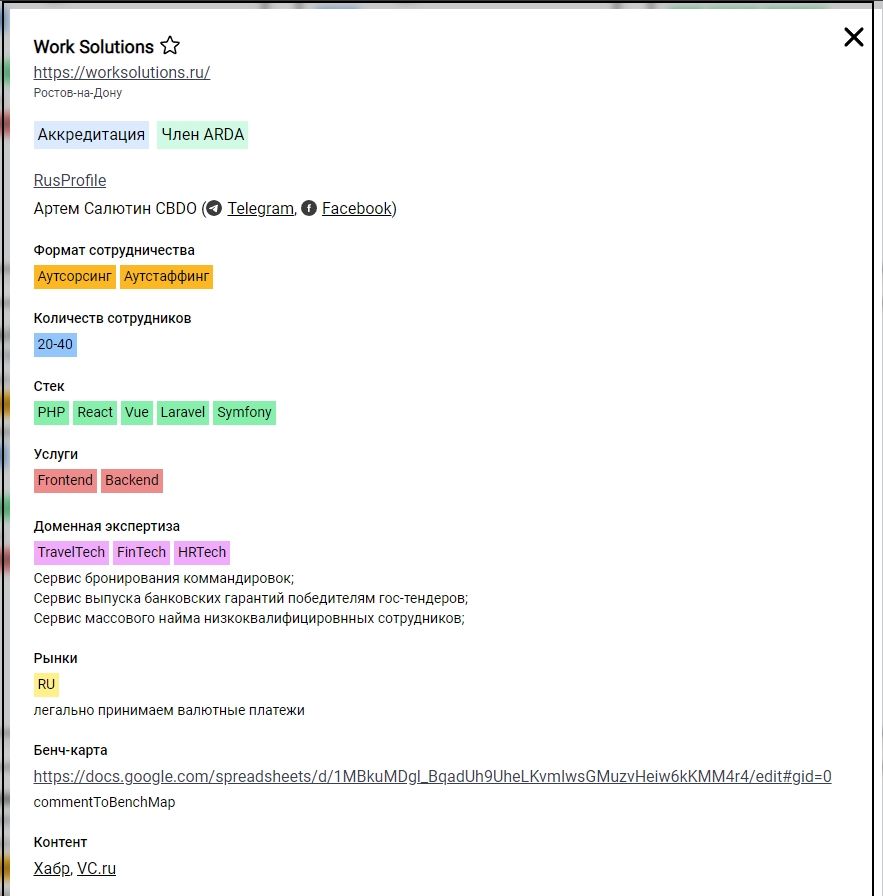
- Ресурсная карта. В ней опубликованы все карточки компаний-участников. При вступлении в сообщество каждая компания указывает информацию о себе: количество штатных сотрудников, формат сотрудничества с клиентами, стек, список услуг и т.д. Также в ресурсной карте есть фильтр по всем характеристикам для удобства поиска своих коллег по рынку.

- Календарь IT-мероприятий. В нем указаны не только внутренние мероприятия, но и все, что касается IT-сферы.
- Вопросы и ответы. Помощь как для действующих участников сообщества, так и для желающих вступить.
- Полезные ссылки. Тут опубликовано все, что может пригодиться руководителю компании: ссылки на чаты в Telegram, отраслевые медиа, блоги, рейтинги, аутстафф-платформы и т.д.
Весь контент в портале должен быть управляемым без помощи разработчиков, а это значит, что каждый блок нужно интегрировать с админкой. Благодаря Strapi это можно сделать без привлечения бэкенд-специалистов.
В нашем случае используется как статичный, так и динамический контент. Например, для каждого нового участника администратор заводит новую карточку и заполняет туда информацию о компании, и эта информация автоматически выводится в портале.

Заявки с обратных форм сайта также регистрируются в Strapi, после чего отправляются уведомления на электронную почту администратору и в Telegram-канал для оперативной обратной связи.
Выводы
Если у вас есть дизайн или верстка будущего сайта, но нет возможности для подключения отдельного специалиста для разработки админ. панели, то Strapi — отличное решение по нескольким причинам:
Во-первых, весь сайт с нуля может запустить один фронтенд-разработчик. Вам не нужно переплачивать за фуллстеков или контролировать загруженность всех специалистов при подключении команды.
Во-вторых, Strapi интегрируется с индивидуальной версткой полностью под ваши требования. Это значит, что вы не ограничены в выборе дизайна, как в случае с использованием готовых решений.